Aktualisiert am 6. Februar 2024
Eine URL-Änderung beim Relaunch einer Website kann viele Vorteile bringen, beispielsweise für eine verbesserte Nutzerfreundlichkeit oder Suchmaschinenoptimierung. Doch es birgt auch Risiken, insbesondere in Bezug auf den Verlust von Suchmaschinenrankings und Verweisen von anderen Websites.
Eine URL (Uniform Resource Locator) ist eine Adresse, die zu einer Webseite führt. Sie gibt den genauen Standort einer Ressource im Internet an. URLs sind immer einzigartig.
Mir dem Plugin Screaming Frog → kannst du bei einem Relaunch oder Umzug die Webseite auslesen lassen und bekommst eine u.a. Liste der Seitennamen. Diese kannst du in eine Tabelle exportieren und hast eine gute Vorlage für die Veränderung deiner URLs. Das Tool ist kostenlos und kann sowohl für Windows als auch für Mac installiert werden.
Eine URL-Änderung kann gut sein, weil die Adresse dann…
- leichter zu merken ist
- besser beschreibt, worum es auf der Seite geht
- professioneller und vertrauenswürdiger aussieht
- besser für Suchmaschinen optimiert werden kan
Schritte und Tipps bei URL-Änderungen
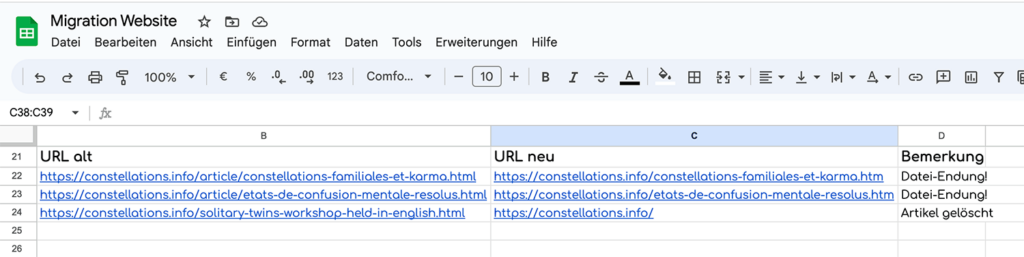
- Planung: Überlege genau, welche URLs geändert werden sollen und warum. Erstelle eine Liste mit allen alten URLs und ihren entsprechenden neuen URLs – eine kleine Bemerkung – warum und wieso – kann nicht schaden.

- 301-Weiterleitungen einrichten: Um den Verlust von Traffic zu vermeiden, solltest du für jede alte URL eine 301-Weiterleitung auf die entsprechende neue URL einrichten. Dies zeigt Suchmaschinen, dass die Seite dauerhaft verschoben wurde, und der größte Teil des Linkjuices wird an die neue URL weitergegeben.
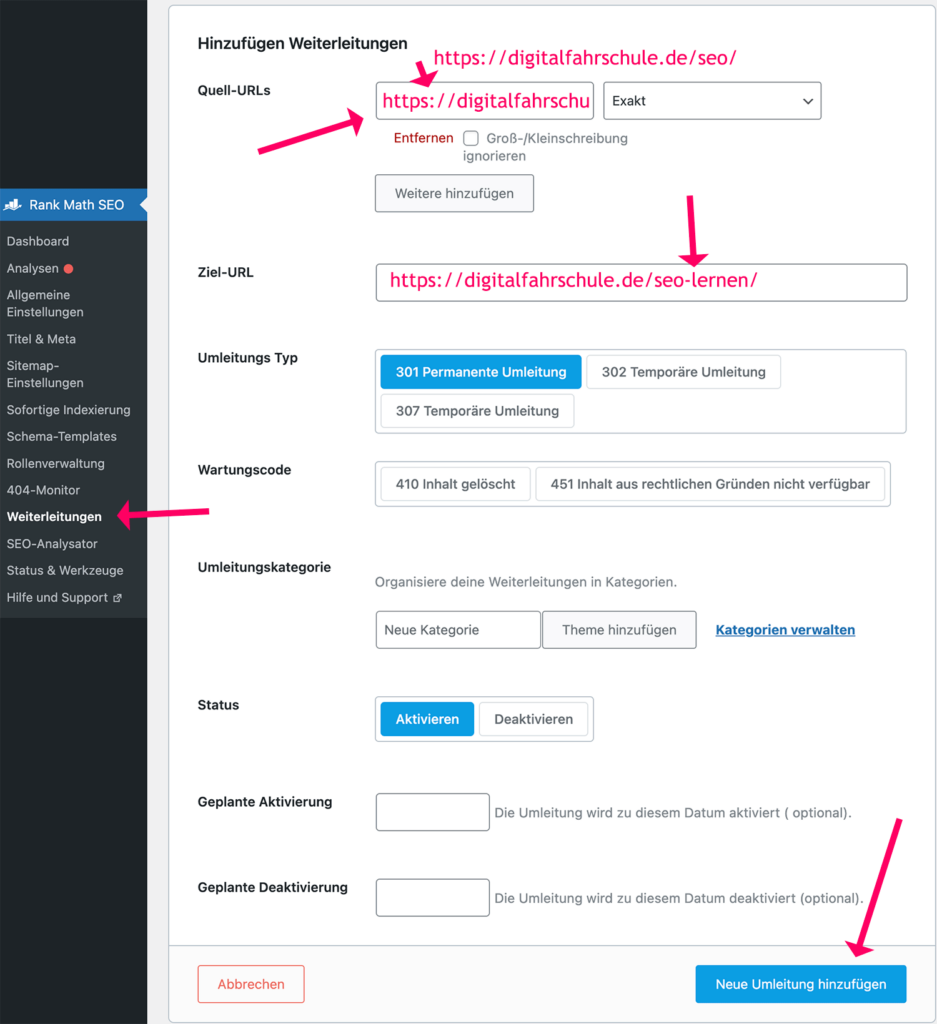
URL mit 301 weiterleiten
Was bedeutet 301-Weiterleitung?
Der 301-Statuscode sagt, dass eine Webseite dauerhaft umgezogen ist. Also eine dauerhafte URL-Änderung. Wenn du versuchst, die alte Adresse zu besuchen, wirst du automatisch zur neuen Adresse geschickt. Es gibt viele Statuscodes, die den Umgang mit Adressen im WWW regeln – lies ggf. mehr dazu auf Wikipedia https://de.wikipedia.org/wiki/HTTP-Statuscode ↑
301-Weiterleitung über Plugins
.. mit dem WordPress-Plugin Rank Math ↑ oder auch Redirection ↑ – das Prinzip ist dasselbe. URL, die nicht mehr da ist an aktuelle URL. Du kannst auch mehrere gelöschte Seiten an eine Adresse leiten.

301-Weiterleitung via .htaccess
Die .htaccess-Datei liegt im Root-Verzeichnis deiner Installation. Lies hier weiter, wie du die .htaccess-Datei aufrufen und bearbeiten kannst →
Einzelne Seite umleiten
Redirect 301 /alte-seite /neue-seite
Ganze Domain umleiten
RewriteEngine On
RewriteCond %{HTTP_HOST} ^alte-domain\.de$ [NC]
RewriteRule ^(.*)$ http://neue-domain.de/$1 [L,R=301]Spezifisches Verzeichnis umleiten
RedirectMatch 301 ^/altes-verzeichnis/(.*)$ /neues-verzeichnis/$1
Umleitung von 404 auf Startseite
 Was bedeutet 404? Das ist ein Statuscode, der anzeigt, dass die gesuchte Seite nicht existiert oder nicht verfügbar ist. Es ist wie ein Nicht gefunden-Schild im Internet.
Was bedeutet 404? Das ist ein Statuscode, der anzeigt, dass die gesuchte Seite nicht existiert oder nicht verfügbar ist. Es ist wie ein Nicht gefunden-Schild im Internet.
Bei WordPress mittels header.php
<?php if( is_404( )) { header(„Location: /“,TRUE,301); } ?>Oder mittels .htaccess bei allen anderen Websites
ErrorDocument 404 http://www.domain.de/index.php
RewriteEngine On
RewriteCond %{HTTP_HOST} ^([^.]+).(de)
RewriteRule ^(.*) http://www.%1.%2/$1 [R=301,L]
RewriteCond %{THE_REQUEST} ^[A-Z]{3,9}\ /index\.(html?|php)\ HTTP/
RewriteRule ^index\.(html?|php)$ http://www.domain.de/ [R=301,L]Hier das obige Beispiel mit realer Domain:
ErrorDocument 404 https://digitalfahrschule.de/
RewriteEngine On
RewriteCond %{HTTP_HOST} ^([^.]+).(de)
RewriteRule ^(.*) http://www.%1.%2/$1 [R=301,L]
RewriteCond %{THE_REQUEST} ^[A-Z]{3,9}\ /index\.(html?|php)\ HTTP/
RewriteRule ^index\.(html?|php)$ https://digitalfahrschule.de/ [R=301,L]- Sitemap aktualisieren: Erstelle eine neue Sitemap mit den aktualisierten URLs und reiche sie über die Google Search Console und andere Webmaster-Tools wie die von Bing ein.
- Interne Links prüfen: Stelle sicher, dass alle internen Links auf deiner Website auf die neuen URLs verweisen und nicht auf die alten.
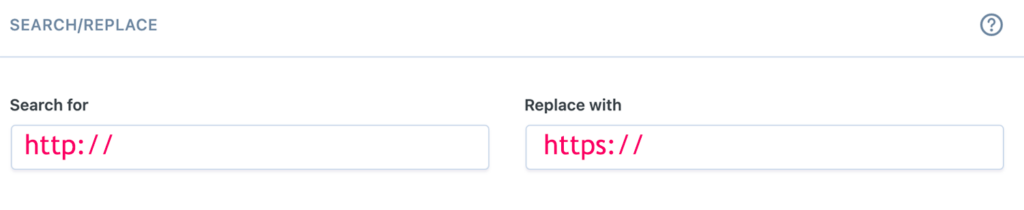
Hier kann das Plugin Better Search Replace ↑ helfen, das die Datenbank durchforstet und A mit B ersetzt, hilfreich bei einer Umstellung auf SSL →

- Externe Backlinks überprüfen: Wenn möglich, kontaktiere Webseiten, die auf deine alte URL verlinken, und bitte sie, den Link zu aktualisieren.
- Testen, testen, testen: Überprüfe alle Weiterleitungen, um sicherzustellen, dass sie korrekt funktionieren. Teste die Website auch auf tote Links.
- Leistungsüberwachung: Überwache den Traffic auf deiner Website nach dem Relaunch. Achte insbesondere auf eventuelle Einbrüche im Traffic oder in den Suchmaschinenrankings.
- Feedback einholen: Frage Nutzer nach ihrem Feedback zum neuen Design, den geänderten URLs und ihrer allgemeinen Erfahrung.
- Denk daran, dass es nach einem Relaunch normal ist, kurzfristig Veränderungen im Traffic und in den Rankings zu erleben. Mit einer sorgfältigen Planung und Durchführung können jedoch negative Auswirkungen minimiert und der Übergang so reibungslos wie möglich gestaltet werden.
- Doppelten Content vermeiden:
Wann entsteht Doppelter Content durch Relaunch oder Umzug?
Doppelter Content (auch “Duplicate Content” genannt) tritt auf, wenn identischer oder sehr ähnlicher Inhalt unter mehreren URLs (also Seiten-Adressen) verfügbar ist. Diese Szenarien können zu doppeltem Content führen:
- Zeitweise parallel: Wenn die alte und die neue Website für eine gewisse Zeit parallel laufen. Dies kann beispielsweise der Fall sein, wenn während der Testphase des Relaunches beide Versionen der Website online sind.
- Unzureichende Weiterleitungen: Wenn alte URLs nach dem Umzug oder Relaunch weiterhin erreichbar sind und nicht über eine 301-Weiterleitung auf die neuen URLs umgeleitet werden.
- Änderung des URL-Formats ohne Weiterleitung: Wenn sich das Format der URLs ändert (z.B. von
.htmlauf.phpoder ohne Dateiendung), aber keine Weiterleitungen eingerichtet werden. - Mehrere Domains: Wenn nach einem Umzug sowohl die alte als auch die neue Domain live sind und den gleichen Inhalt anzeigen, ohne dass eine Weiterleitung eingerichtet ist.
- Protokoll-Unterschiede: Wenn sowohl die HTTP- als auch die HTTPS-Versionen einer Website zugänglich sind und nicht korrekt umgeleitet werden, wird dies als doppelter Content angesehen.
- WWW vs. Non-WWW: Wenn sowohl die Versionen mit “www” (z.B.,
www.beispiel.de) als auch ohne “www” (z.B.,beispiel.de) einer Website erreichbar sind und es keine klare Umleitung gibt, entsteht doppelter Content. - Indexierte Staging- oder Testseiten: Wenn Testversionen oder Staging-Umgebungen von Webseiten indexiert werden, entsteht ebenfalls doppelter Content.
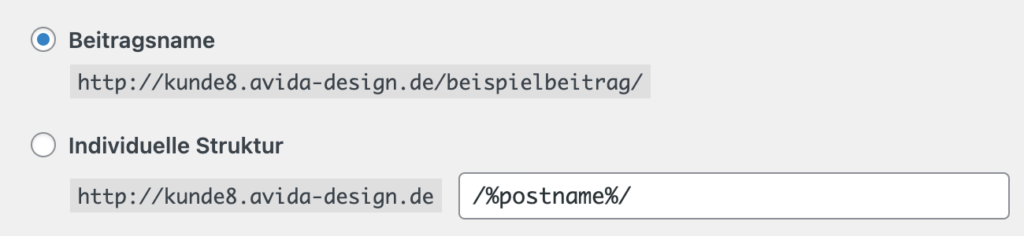
URL-Formate in WordPress bestimmen
Die Permalink-Einstellungen in WordPress erreichst du über das Dashboard: Einstellungen ⇒ Permalinks. Die bevorzugtenEinstellung ist Beitragsname: Hierbei wird nur der Titel des Beitrags verwendet, z.B.
example.com/beitragstitel →
digitalfahrschule.de/url-aenderung-beim-relaunch-der-website/
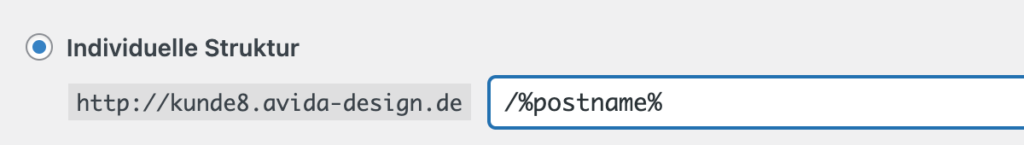
Individuelle Struktur: Mit dieser Option kannst du eine benutzerdefinierte Struktur mit verschiedenen Tags erstellen, z.B.:
- den End-Slash / entfernen
- an Beiträge .php oder .html ausgeben

Praxisbeispiel
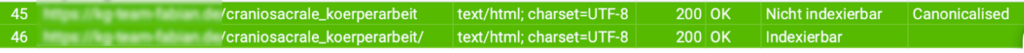
Mit Screaming Frog → analysierte ich eine Website und bekam dieses Ergebnis:
Ich sah also sehr viele Seiten, die zweimal vorhanden waren – eine davon kanonisiert. Ein kanonischer Link ist wie ein “Hinweis” für Suchmaschinen, der sagt: “Hey, wenn du mehrere Versionen dieser Seite siehst, ist dies die Hauptversion, die du beachten solltest.” In dem Beispiel oben sagt also URL 45 das URL 46 die richtige ist.
Ziemlich lange habe ich auf dieses Ergebnis gestarrt, bis ich gesehen habe, dass die URL tatsächlich unterschiedlich ist: einmal mit und einmal ohne Slash /
… craniosacrale_koerperarbeit
… craniosacrale_koerperarbeit/
Sieht Google in einer URL mit Slash am Ende eine andere Seite als ohne Slash am Ende?
In der Tat – das sind für Google unterschiedliche URL, also seperate Seiten.
- Nach einem Slash erwartet Google Inhalte oder Unterverzeichnisse unter dieser URL. Ein Slash deutet an, das es ein Verzeichnis oder eine Ordnerstruktur ist.
- Ohne Slash am Ende behandelt Google dies als einen direkten Verweis auf eine bestimmte Datei. Google erwartet, dass der Inhalt dieser Adresse direkt abgerufen wird und keine weiteren Unterseiten oder Ressourcen vorhanden sind.
Lösung für das Praxisbeispiel
Meine Lösung wäre gewesen, dass ich in den Permalink-Einstellungen bei WordPress die individuelle Struktur genommen und den Slash am Ende entfernt hätte:

Die Website aus diesem Praxisbeispiel war auf WordPress aufgebaut. Offensichtlich von jemandem, der einerseits den doppelten Content im Auge hatte, aber die Möglichkeiten von WordPress nicht kannte.



6 Gedanken zu „URL-Änderung bei Relaunch der Website“