- Chrome & Firefox: “Element untersuchen”
- Element untersuchen Shortcut
- Chrome: Welche Schriftart verwendet die Website?
- Firefox: Welche Schriftart und wo kommt die Schrift her?
- Welche Informationen gibt mir “Element untersuchen”?
- Hat die Homepage eine Meta-Description & Meta-Title?
- Die Klasse für die Footer-Credits bei WordPress finden und diese ausblenden
- Video: Kurzanleitung “Element Untersuchen”
- Video: Simulation mobiler Geräte – Responsive Webdesign
- Video: Element untersuchen und CSS anpassen
- Screenshot erstellen mit der Element-untersuchen-Funktion von Chrome
- Element untersuchen – Passwort anzeigen lassen
Aktualisiert am 6. März 2024
Mit Element untersuchen kannst du analysieren, wie die Webseite aufgebaut ist. Du kannst verschiedene mobile Ansichten simulieren und auch prüfen, welche Schriften genutzt werden. Firefox und Chrome haben diese praktische Funktionalität an Board!

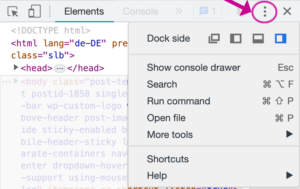
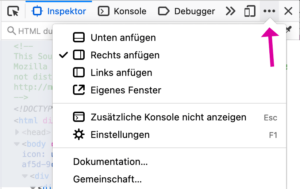
Chrome & Firefox: “Element untersuchen”
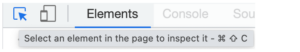
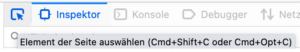
Klicke mit der rechten Maustaste auf in einen Bereich der Webseite und wähle “Untersuchen” oder “Element untersuchen” aus. Hierdurch wird der HTML-Code des Elements angezeigt, auf das geklickt wurde. Der Code wird in einer Seitenleiste angezeigt, die Website bleibt sichtbar.
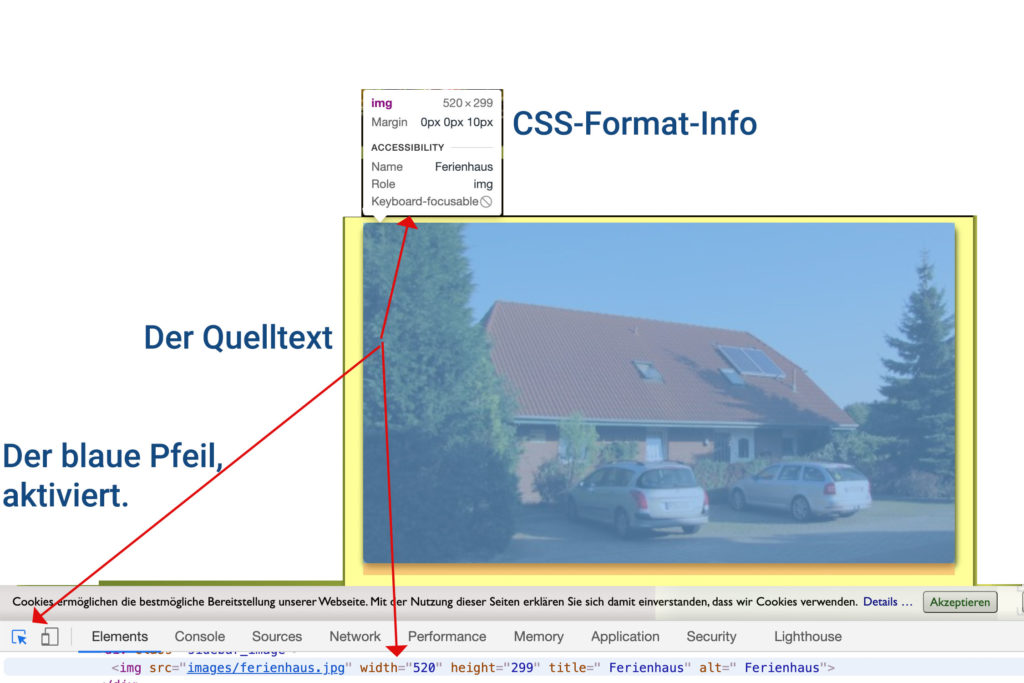
Es wird das Element überprüft, auf das die Maus zeigt. Mit dem Pfeil-Element in der Untersuchen-Ansicht kannst du die Homepage erkunden (der aktivierte Pfeil ist blau).
Klickst du z.B. auf eine Überschrift, wird dir im Quelltext angezeigt, wie diese ausgezeichnet ist z.B.:
<h1>Element untersuchen in Chrome</h1>
Klickst du auf ein Bild, kannst du feststellen, ob Alt-Tag & Title Tag verwendet wurden (lese auch: Welche Bedeutung haben Alt-Tag und Title-Tag für die Suchmaschinenoptimierung? →)
Element untersuchen Shortcut
Manchmal unterbinden Websitebetreiber die Möglichkeit, die Homepage mit “Element untersuchen” näher in Augenschein zu nehmen, hierfür kannst du folgende Tastenkombination nutzen:
Mac: CMD + Option + C
Windows: STRG + Umschalt + C
Chrome: Welche Schriftart verwendet die Website?
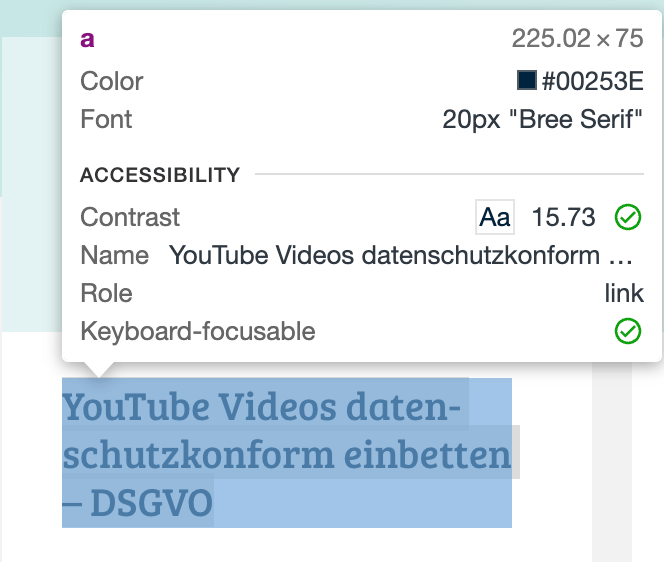
Sehr praktisch, falls du herausfinden willst, welcher Font eingebunden wurde. Wenn du mit dem Inspektor die Website untersuchst, zeigt dir Chrome bei Maus-Kontakt Informationen über Font, Farbe, Schriftgröße in Pixel. Firefox zeigt dir dieselben Informationen in einer anderen Darstellung.

Firefox: Welche Schriftart und wo kommt die Schrift her?
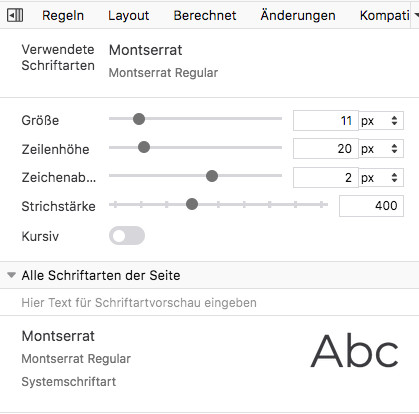
In Zeiten von Abmahnungen wegen nicht serverseitig eingebundener Google Fonts ist diese Funktion von Firefox sehr interessant. So kannst du sehen, ob die Schrift über Google-Fonts geladen wird oder über die Website. Oder ob dein Browser die Website in deiner Systemschriftart interpretiert, so wie in diesem Beispiel.
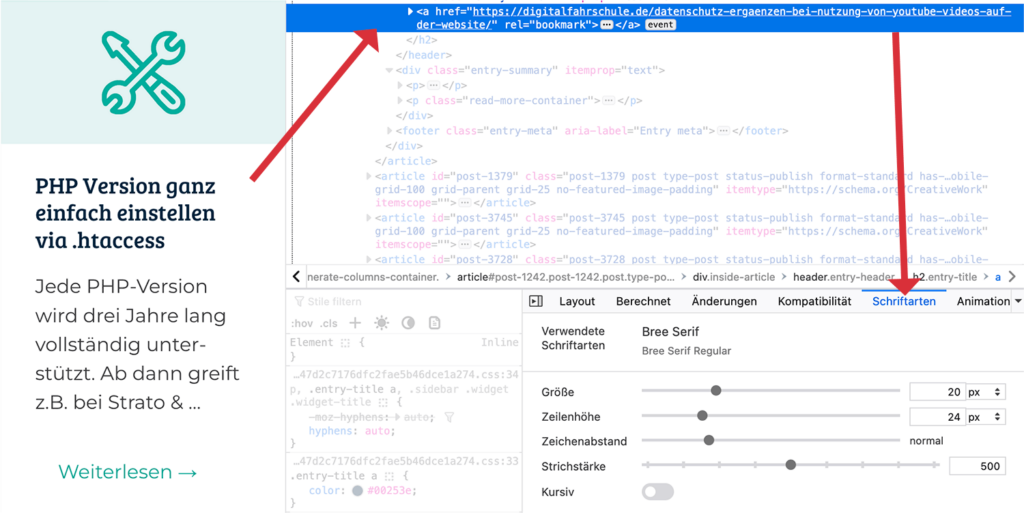
Also: Rechte Maustaste, Element untersuchen (im Firefox), mit dem Inspektor auf die zu untersuchende Schrift und dann auf die Registerkarte Layout, Schriftarten wechseln.


Wenn du eine Homepage aufrufst, die Google Fonts nutzt, werden die jeweiligen Fonts vom Google Server geladen und es wird ein Kontakt zu Google Servern hergestellt. Hierbei werden unter anderem IP-Adressen ausgelesen und gespeichert. Vertiefende Informationen über die heikle Verwendung von Fonts findest du in diesem Artikel Google Fonts datenschutzkonform in WordPress einbinden →
Wie wird die Schrift geladen?
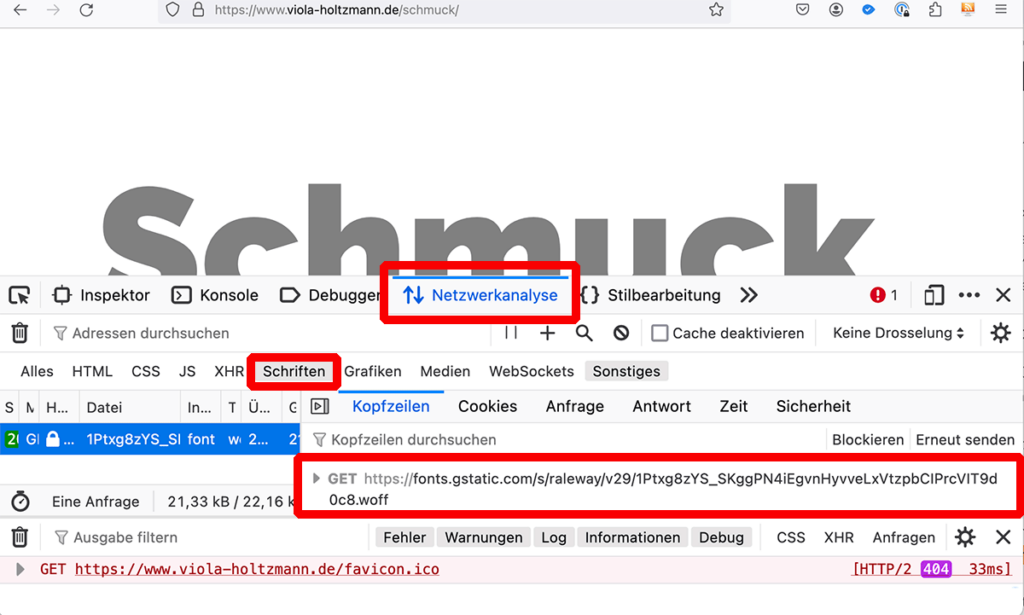
Im Firefox kannst du auch bequem untersuchen, ob die Schrift z.B. von Google Fonts geladen wird: Netzwerkanalyse, Unterbereich Schriften

Bei dem obigen Beispiel kannst du sehen, dass die Schriften nicht DSGVO-Konform eingebunden sind, sondern über einen Link, der im CSS steht. Der Schrifttyp ist hier Raleway.
Welche Informationen gibt mir “Element untersuchen”?

Hier überprüfe ich das Bild auf der Homepage und bekomme folgende Informationen
- Im Quelltext sehe ich, das Title- und Alt-Tag vorhanden sind, aber aus Sicht von SEO oder Barrierefreiheit wenig Information bieten
- Das Foto heißt “ferienhaus.jpg” – besser als img1267.jpg – aber aus SEO-Sicht suboptimaler Dateiname
Hat die Homepage eine Meta-Description & Meta-Title?
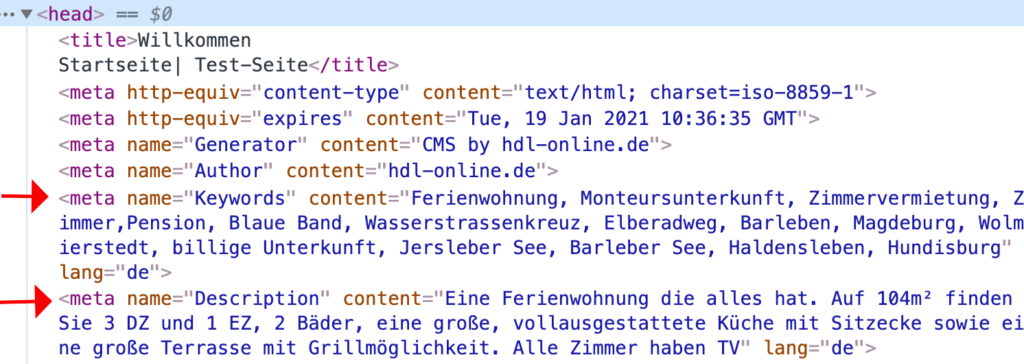
Diese Informationen sind wichtig für die Google-Suchergebnis-Seite – die SERP (Search Engine Result Page). Auch hier überprüfe ich die Homepage mit der Untersuchen-Funktion und schaue mir den Kopfbereich an.

Element untersuchen gibt mir folgende Rückmeldung
- Title-Tag (1. Zeile) – hier wurde geschlampt “Willkommen Startseite | Test-Seite”
- Meta-Description vorhanden, aber zu lang: “Eine Ferienwohnung (..)” Prüfung und Vorschau des Serp-Snippets↑
- Keywords (Ferienwohnung, Monteursunterkunft …): diese Informationen werden seit Jahren von Google & Co. ignoriert, Google erwartet, dass du in deinem Text sichtbar über dein Angebot sprichst!
Gut zu wissen:
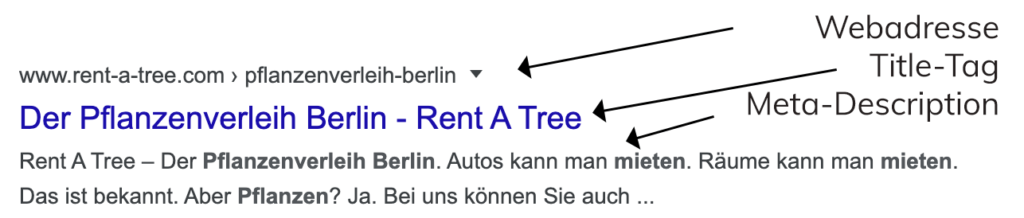
Aus dem Title-Tag, der URL (Internet-Adresse) und der Meta-Description wird die Google Suchergebnisseite aufgebaut, die sogenannte SERP – Search Engine Result Page

Den optimale Aufbau einer Meta-Description kannst du auch bei Sixtrix nachlesen ↑
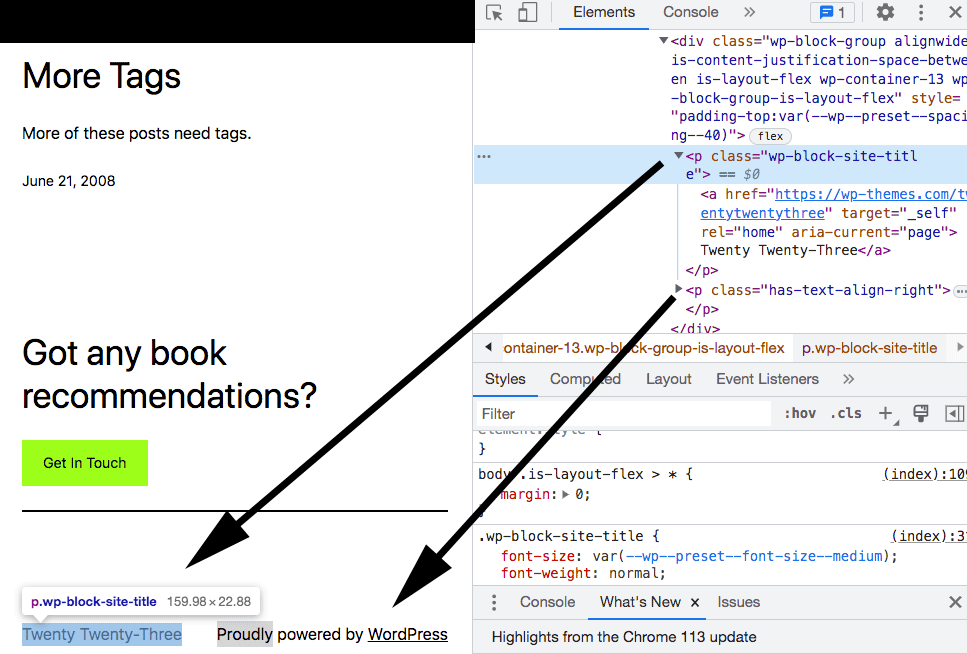
Du kannst im Customizer (oder in deinem Child Theme →) die CSS-Klassen deines Themes ansprechen und verändern. Nehmen wir an, du willst die Footer-Credits deines kostenfreien Themes ausblenden, damit nicht jeder sofort weiß, dass du WordPress nutzt und nicht mal für ein Theme Geld ausgibst 😉 Du kannst natürlich auch Farben, Schrifttypen etc. so anpassen. Wie genau, erfährst du unten im Video.
Hier adressierst du den Footer, weil ansonsten der Seitentitel im Header auch angesprochen wird.
footer .wp-block-site-title, .has-text-align-right {display:none !important;}
Du könntest übrigens den Footer auch mit anderen Methoden adressieren →.
Video: Kurzanleitung “Element Untersuchen”
Video: Simulation mobiler Geräte – Responsive Webdesign
Browserfenster verkleinern
Mit der Maus an einer Ecke des Browserfensters anfassen und die Ansicht verkleinern: Um zumindest die Basiseinstellungen festzulegen, reicht das aus.
Untersuchen – Rechte Maustaste
Das Testen von Websites auf mobilen Endgeräten ist entscheidend, um sicherzustellen, dass die Benutzerfreundlichkeit und Funktionalität auf verschiedenen Bildschirmgrößen und Geräten einwandfrei funktioniert. Über Element untersuchen kannst du sowohl im Firefox als auch im Chrome bequem verschiedene Bildschirmgrößen und das Verhalten deiner Website dazu ausprobieren. Lies hierzu auch meinen Artikel über Google – Mobile first →.
Es öffnet sich ein Bereich, in dem du den Quelltext der Homepage sehen kannst, über das Handy/Tablet-Symbol kannst du verschiedene Endgeräte simulieren.
Video Simulation mobiler Endgeräte 1.12 Minuten
Video: Element untersuchen und CSS anpassen
Du kannst das CSS anpassen und verändern – natürlich nicht dauerhaft, sondern als Simulation. Du kannst die Bezeichnungen der CSS-Klassen finden und dann in deinem Child-Theme verwenden.
In meinem kleinen Video (1.59 Minuten) zeige ich dir eine Anpassung von einer Schrift und eines Hintergrunds.
Screenshot erstellen mit der Element-untersuchen-Funktion von Chrome
Bildschirmaufnahmen sind für viele Dinge praktisch – wenn du Google Chrome nutzt, hast du schon einige Funktionalitäten, um Screenshots aufzunehmen an Board →
Element untersuchen – Passwort anzeigen lassen
Passwort-Sternchen “maskieren” das Passwort, damit es nicht für jeden sichtbar wird. Du kannst diese maskierten Passwörter anzeigen lassen, indem du mit dem Inspektor diese Sternchen oder Punkte “anfasst”, so das im Code diese Stelle aktiv angezeigt wird.
Am Anfang dieses Codeschnipsel siehst du type=”password” auftauchen, diese Anweisung wandelt Text in Sternchen oder Punkte um. Wenn du in den HTML-Code auf “password” klickst, kannst du dort direkt etwas anderes rein schreiben. “text” zeigt dir das verwendete Passwort. Das funktioniert unabhängig von Betriebssystem und ob Chrome, Firefox oder Opera etc.









9 Gedanken zu „Element untersuchen in Chrome oder Firefox“