- Abmahnungen sterben vielleicht aus?
- Warum übermitteln Google Fonts Daten?
- Plugins, die Google Fonts entfernen
- Google Fonts via Plugin DSGVO-konform einbinden
- Google Fonts in Themes einbinden, Beispiel Divi & Elementor
- Google Icons DSGVO-konform nutzen
- Exkurs: Font Awesome
- Exkurs: Webschriftarten
- Wix, Jimdo & Co. und Google Fonts
- Diese Abmahnwelle war illegal
Aktualisiert am 21. Mai 2024
… wie genau das funktioniert, erfährst du in diesem Artikel
- wie kannst du erkennen, ob deine Website Google Fonts nutzt?
- wie unterbindest du das Laden von Google Fonts?
- wie nutzt du Google Fonts datenschutzkonform?
- welche Plugins laden Fonts nach?
Außerdem:
Abmahnungen sterben vielleicht aus?
Wettbewerbsrecht: Bundesrat will DSGVO-Abmahnungen generell untersagen: Der Bundesrat hat in seiner Plenarsitzung im Mai 2024 auf Initiative Bayerns einen Gesetzentwurf auf den Weg gebracht, um unnötige Belastungen für Unternehmen durch eine über das Ziel hinausschießende Umsetzung (“Gold-Plating” – also das Versilbern von Verstössen) der DSGVO, also der Datenschutz-Grundverordnung zu vermeiden. Laut der Initiative sollen Firmen nicht mehr nach dem Gesetz gegen den unlauteren Wettbewerb (UWG) gegen Konkurrenten vorgehen können, weil diese möglicherweise gegen datenschutzrechtliche Vorschriften wie die DSGVO verstoßen haben. Das bedeutet, dass Datenschutzverletzungen generell von einer Abmahnung und Verfolgung nach dem UWG ausgeschlossen wären. Quelle: heise.de/Wettbewerbsrecht-Bundesrat-will-DSGVO-Abmahnungen-generell-untersagen ↑
Abmahnung gehört vielleicht bald zur Vergangenheit: Aber trotzdem willst du bestimmte deine gesammelten Daten gegen Missbrauch in den USA schützen? Denn, wenn du eine Webseite öffnest, die Google Fonts oder Icons verwendet, dann lädt Google diese Schriften nach und deine Website sendet ohne Einwilligung des Nutzers Daten in die USA. Und dies ohne technische Notwendigkeit, denn du kannst diese Schriften lokal installieren.
In diesem Artikel erfährst du
- wie du erkennen kannst, ob deine Website Google Fonts nutzt
- wie du das Laden von Google Fonts unterbindest
- wie du Google Fonts & Icons datenschutzkonform nutzen kannst
- welche Plugins diese Fonts nachladen
Warum übermitteln Google Fonts Daten?
Immer, wenn du eine Website aufrufst, die Google Fonts (nicht serverseitig) eingebunden hat, werden die benötigten Schriften vom Google Server geladen oder es wird ein Kontakt zu CDN-Servern hergestellt, wobei sich “erkundigt” wird, ob es eine Veränderung der Fonts gegeben hat.
So kann via Google Fonts ein Nutzerprofil von dir angelegt werden
Google Fonts lädt standardmäßig die Schriftarten aus der Google Cloud CDN und übermittelt Daten, mit denen ein Nutzerprofil von dir angelegt werden kann und dir z.B. relevante Werbung angezeigt wird:
- die IP-Adresse
- aufgerufene Webseite
- das Modell des Computers oder Handy, mit dem du surfst
- der verwendete Browser
Verwendet deine Homepage Google Fonts?
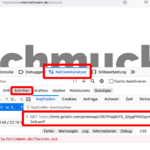
Du kannst über die sogenannte Entwickler-Console deines Browser überprüfen, ob und welche Google Fonts geladen werden.
Manuell prüfen über den Quelltext
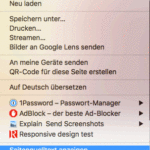
- Element untersuchen (im Screenshot der Browser Chrome), d.h. Mausklick rechts auf einen Bereich der jeweiligen Website im Kontextmenü “Untersuchen” klicken
- Chrome: Source, Unterbereich Pages
- Firefox: Netzwerkanalyse, Unterbereich Schriften
- Safari: Registerkarte Netzwerk, Unterbereich Schrift
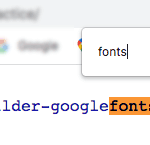
- Rechte Maustaste “Quelltext anzeigen”, mit STRG & F oder CMD & F suchen: “fonts” oder “google”
Du siehst dann die Verknüpfung zu Google über
- fonts.googleapis.com
- fonts.gstatic.com
Mit einem Online-Tool prüfen, ob deine Homepage Google Fonts nutzt
Bei diesen beiden Homepages verspricht der Anbieter, die Nutzung der Google Fonts feststellen zu können. Dazu gibst du deine Website-Adresse an und prüfst. Diese Homepage gibt den geladenen Font an und ermöglicht dir so eine Fehlersuche:
https://google-fonts-checker.54gradsoftware.de/de-DE ↑
Ich gehe davon aus, dass die Abmahner ein ähnliches Tool benutzen und diese Nutzung eine gute Sache ist. Gerne empfehle ich diesen Google Fonts Checker, weil er Open Source ist und nicht gleich eine Dienstleistung angeboten wird.
Welche Google Fonts benutzt dein Theme?
Um Google Fonts richtig zu adressieren, wenn du diese lokal eingebunden hast, ist es hilfreich zu wissen, welche Fonts auf deiner Homepage verwendet werden.
Optionen deines Themes prüfen
Wenn du als Admin eingeloggt bist, kannst du prüfen, wo auf deiner WordPress-Homepage Schriften eingebunden werden. Die Schriften können einen eigenen Menüpunkt im Customizer, oder unter Design (im Customizer) oder in den Einstellungen haben.
Du suchst nach Typographie, Schriftarten oder Fonts.
In meinem Theme gibt es unter Customizer den Punkt Typographie – Screenshot links: hier kannst du sehen, dass Google Fonts aktiviert und deaktiviert werden können.
Welche Plugins laden Google Fonts?
Manche Plugins bringen ihre eigenen Google Fonts mit, d.h. die Verknüpfung zur USA, das sind natürlich alle Plugins, mit denen du Google Fonts für dein Theme auswählst
- Google Fonts Typography ↑
- NextGen Gallery ↑
- Contact Form 7 ↑
- Google reCaptcha als Tool, das Spam verhindert
- Layerslider ↑
Bei vielen Tools kannst du das Laden von Google Fonts unterbinden, beim Layerslider z.B. so: LayerSlider → Optionen → LayerSlider Settings → Google Fonts deaktivieren. Oft kann man innerhalb des Plugins auf die im Theme verwendete Schrift umstellen, dann werden die Schriften meist auch DSGVO-konform geladen.
Alle Dienste von Google wie Google Maps oder den Kalender etc., werden Google Fonts automatisch geladen (und Cookies gesetzt) – auf der Seite, wo du diesen Dienst verwendest. Diese Dienste werden über Plugins oder iFrames eingebunden und ich rate dir davon ab. iFrames binden du externe Elemente ein, d.h. dieser Frame ist ein Fenster zu einer anderen Website – Google Maps oder YouTube, aber auch Buchungsplattformen arbeiten so – wie z.B. Treatwell.
WordPress-Standard-Themes binden Fonts lokal ein
WordPress ist eine Open-Source-Software, was bedeutet, dass jeder den Quellcode herunterladen, nutzen, verändern und verteilen kann. Die große Entwickler-Community, die ständig an der Verbesserung von WordPress arbeitet hat jetzt die Theme-Entwickler dazu aufgefordert, Google Fonts lokal zu einzubinden kündigt auch an, WordPress-Standard-Themes in Zukunft Google Fonts sondern lokal laden.
Stand März 2023: Folgende Themes werden mit dem nächsten Update Google Fonts lokal speichern: Twenty Twelve ab 3.9, Twenty Thirteen, Twenty Fourteen, Twenty Fifteen, Twenty Sixteen, Twenty Seventeen.
Auf der Entwicklerseite kannst du nachlesen, wie mit den Google Fonts umgegangen wird: (..)bündelt die von Twenty Seventeen verwendeten Google Fonts lokal im Theme-Ordner, anstatt sie von Google-Servern zu laden.
Plugins, die Google Fonts entfernen
Mit diesen Plugins kannst du Google Fonts entfernen und auch bestimmte Prefetches, was dieses prefetch bedeutet, erkläre ich in dem Artikel, der hinter dem Link “Code Snippets” verborgen ist.
- Disable & Remove Google Fonts ↑
- Autoptimize ↑
- OMGF ↑
- Code Snippets mit den Anweisungen dieses Artikels →
- Borlabs Font-Blocker ↑
Borlabs enfernt auch diverse Verknüpfungen in die USA und deaktivert Fonts in vielen Themes (Enfold, Oxygen etc.)
Google Fonts mit Hilfe von OMGF ersetzen
Nach der Installation des Plugins beginnt OMGF automatisch mit der Suche nach Google Fonts. Es findet nicht nur alle auf der Homepage verwendete Google Fonts, sondern lädt diese dann von deinem eigenen Server, also bindet die Fonts dann lokal ein. Es gibt natürlich keine 100%-Sicherheit, deshalb solltest du Alternativen kennen.
Aber Achtung: bei bestimmten Plugins, wie z.B. der Layerslider, schafft es OMGF nicht, diese Fonts automatisiert zu ersetzen, denke deshalb daran, hier in den Einstellungen des Plugins die Google Fonts zu deaktivieren.
Kostenfrei: OMGF
Die Pro-Version: OMGF – ab 19 € pro Jahr und Website
Wenn du dich nicht in der Tiefe mit der Technik deiner Seite auseinandersetzen willst, dann ist dieses Plugin eine gute Wahl, denn folgende Verknüpfungen werden gekappt:
- Webfont Loader oder webfont.js,
- Inline @import oder @font-face Anweisungen,
- @import und @font-face Anweisungen, die in CSS files eingebettet sind,
- Google’s Early Access API, etc.
- dns-prefetch, preload oder preconnect-Header
- etc.
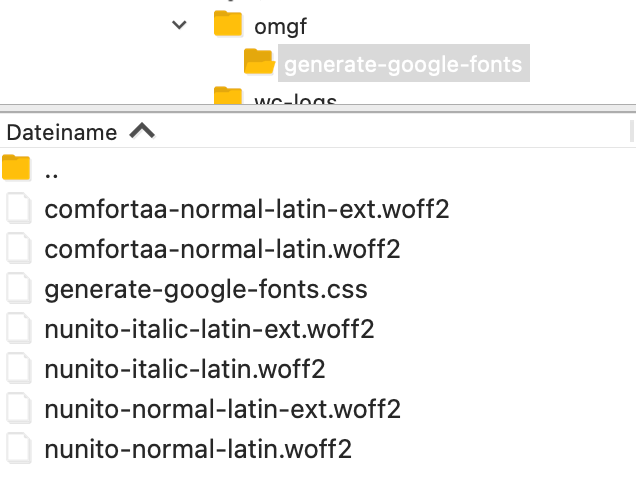
Wenn du den Quelltext betrachtest, kannst du sehen, wie OMGF arbeitet. Die Verbindung zu den Servern der USA, die Google Fonts laden, werden gekappt, dafür erscheint diese Zeile
<link rel='stylesheet' id='generate-google-fonts-css' href='//domain.de/wp-content/uploads/omgf/generate-google-fonts/generate-google-fonts.css?ver=1686126903' media='all' />
Diese Verknüpfung führt zu eine CSS-Datei, die wiederum die im Plugin geladenen Fonts aufruft:

Überprüfe mit dem Google Fonts-Checker, ob alles korrekt umgesetzt wurde.
OMGF anpassen nach Umzug
Nach einem Umzug muss OMGF die Fonts neu adressieren, dafür gehst du in die Einstellungen des Plugin und klickst bei Manage Cache: Cache-Verzeichnis leeren
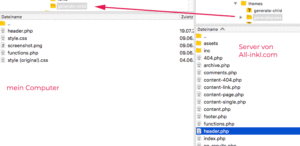
Google Fonts DSGVO-konform im Child-Theme einbinden
- Schrift aussuchen https://fonts.google.com ↑
- hast du eine bestimmte Vorstellung von einer Schrift, z.B. Helvetica, die es so bei Google nicht gibt, google: Webfont ähnlich Helvetica
- auf dieser Homepage werden dir dann die verschiedenen Schriftschnitte und das CSS zur Verfügung gestellt: Google Web Fonts Helper ↑
- Schrift runterladen
- Auspacken,
- Ordner fonts auf Root-Ebene deiner WordPress-Installation erstellen, und dort die Schrift reinpacken.
- Das CSS anpassen (Pfad), kopieren und
- in deinem Child-Theme oder unter wp-content (Customizer) einfügen
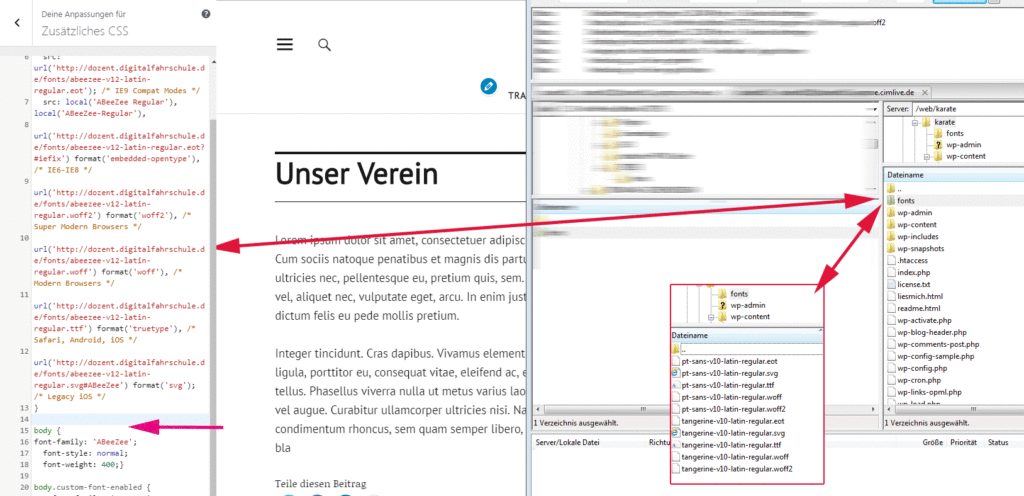
Ich bevorzuge die Variante Child Theme und eine absolute Pfadangabe im CSS – also: https://dozent.digitalfahrschule.de/fonts/abeezee-v12-latin-….
Google Font serverseitig einbinden
- die Webadresse ist https://dozent.digitalfahrschule.de
- auf der Root-Ebene liegen die Fonts
ACHTUNG: die Fonts liegen direkt im Fonts-Ordner, also nicht in fonts/pt-sans/….
/* abeezee-regular - latin */
@font-face {
font-family: 'ABeeZee';
font-style: normal;
font-weight: 400;
src: url('https://dozent.digitalfahrschule.de/fonts/abeezee-v12-latin-regular.eot'); /* IE9 Compat Modes */
src: local('ABeeZee Regular'), local('ABeeZee-Regular'),
url('https://dozent.digitalfahrschule.de/fonts/abeezee-v12-latin-regular.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('https://dozent.digitalfahrschule.de/fonts/abeezee-v12-latin-regular.woff2') format('woff2'), /* Super Modern Browsers */
url('https://dozent.digitalfahrschule.de/fonts/abeezee-v12-latin-regular.woff') format('woff'), /* Modern Browsers */
url('https://dozent.digitalfahrschule.de/fonts/abeezee-v12-latin-regular.ttf') format('truetype'), /* Safari, Android, iOS */
url('https://dozent.digitalfahrschule.de/fonts/abeezee-v12-latin-regular.svg#ABeeZee') format('svg'); /* Legacy iOS */
}Die jeweilige Klasse im Theme ansprechen
Hier die Überschriften der Seiten/Beiträge:
.entry-title { font-family: 'ABeeZee';}Google Fonts via Plugin DSGVO-konform einbinden
Wem der Weg zu umständlich ist, und wer noch Platz für ein Plugin hat, dem sei dieses empfohlen (Achtung, die einzelnen Klassen müssen trotzdem über CSS angesprochen werden):
Google Fonts in Themes einbinden, Beispiel Divi & Elementor
Wie fast jedes Theme, so laden auch Elementor und Divi automatisch Google Fonts.
Für Benutzer des Themes Elementor
- Hindere das Script der Google Fonts, diese zu beziehen
- z.B. durch das Plugin Autoptimize
- oder durch eine Anpassung der functions.php deines Child-Themes
// Google Fonts Skript
add_filter( ‘elementor/frontend/print_google_fonts’, ‘__return_false’ );
Die Schriften werden im Editor weiterhin geladen und sichtbar sein, aber nicht im Frontend, also in der User-Ansicht.
- Schriften laden Web-Fonts-Helper von Google ↑
- Custom Fonts bei Elementor – hier gibts ein Extra-Tool!
Dashboard > Elementor > Custom Fonts
neu hinzufügen
Für Benutzer des Themes Divi
Im Front-End-Builder von Divi kannst du die neuen Schriften hinzufügen, wenn du im Editor bist. Füge ein neues Text-Element hinzu und gehe in den Reiter Design und dann in einen der Text-Bereiche. Klicke auf das Feld Text-Schriftart. Hier findest du den Button “Hochladen”.
Die genaue Anweisung findet Ihr hier Schritt für Schritt →, du erlaubst zusätzlich (kann, muss nicht) das Hinzufügen einer Schriftart über die wp-config.php
Google Icons DSGVO-konform nutzen
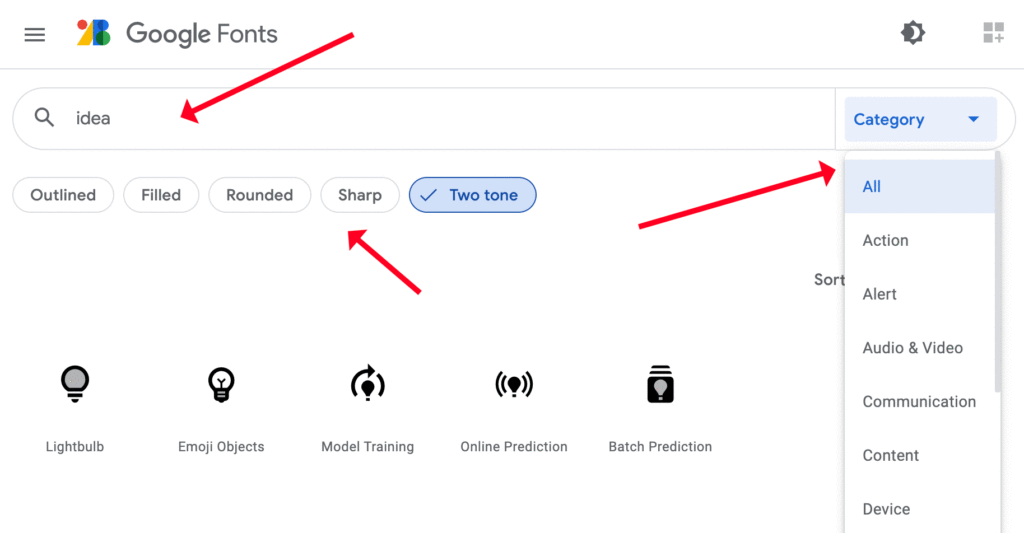
Was nicht jedem bewußt ist: Du hast über Google Fonts auch Zugriff auf fast 1000 Icons https://fonts.google.com/icons ↑. Diese kannst du, wie die Fonts auch, selber in einem Ordner deiner Wahl hosten. Am Besten in einem Ordner auf der Ebene deines Root-Verzeichnisses, z.B https://domain.de/icons/material-icons.woff – und dann wie gewohnt über CSS in dein Child-Theme einbinden.

- Icon aussuchen
- Icon downloaden
- In Ordner auf Root-Ebene deiner Homepage speichern
- Adressieren
@font-face {
font-family: 'Material Icons';
font-style: normal;
font-weight: 400;
src: url(https://domain.de/icons/MaterialIcons-Regular.eot); /* For IE6-8 */
src: local('Material Icons'),
local('MaterialIcons-Regular'),
url(https://domain.de/icons/MaterialIcons-Regular.woff2) format('woff2'),
url(https://domain.de/icons/MaterialIcons-Regular.woff) format('woff'),
url(https://domain.de/icons/MaterialIcons-Regular.ttf) format('truetype');
}und deine jeweiligen Klassen ansprechen:
.material-icons {
font-family: 'Material Icons';
font-weight: normal;
font-style: normal;
font-size: 24px; /* Preferred icon size */
display: inline-block;
line-height: 1;
text-transform: none;
letter-spacing: normal;
word-wrap: normal;
white-space: nowrap;
direction: ltr;
/* Support for all WebKit browsers. */
-webkit-font-smoothing: antialiased;
/* Support for Safari and Chrome. */
text-rendering: optimizeLegibility;
/* Support for Firefox. */
-moz-osx-font-smoothing: grayscale;
/* Support for IE. */
font-feature-settings: 'liga';
}Icons via HTML ansprechen
<span class="material-icons">face</span>
In dem Artikel von Google kannst du noch mal nachlesen, was genau es mit den Material Icons auf sich hat und wie du sie einbindest, anpasst und ansprichst.
https://developers.google.com/fonts/docs/material_icons ↑
Exkurs: Font Awesome
Gleich der Technik von Google Fonts, holt auch Font Awesome ↑ seine Informationen über einen Code aus den USA. Immer, wenn du die Website aufrufst wird Kontakt zu den Servern von Font Awesome hergestellt. Hierbei werden ebenso z.B. IP-Adressen ausgelesen und gespeichert.

Viele Themes verwenden Font Awesome – diese sind dann aber meistens serverseitig gespeichert und kein DSGVO-Thema (eher ein Performance-Thema).

Was sind Font-Awesomes? Font Awesome ist eine schriftartbasierte Icon-Sammlung. Die Icons können auch wie eine normale Schriftart z.B. eingefärbt und skaliert werden. Damit kannst du Elemente strukturieren und aufpeppen – Font Awesome können ebenso wie Google Fonts lokal installiert werden, wenn dein Theme über keine Font-Awesome-Icons verfügt.
Font Awesome lokal installieren
Wie bei den Google Fonts kannst du Font Awesome lokal auf deinem Server installieren und nutzen, ich zeige dir das ein meiner WordPress-Installation dieser Homepage.
- Font Awesome downloaden
- Zip entpacken
- Ordner über FTP in dein WordPress-Verzeichnis laden
Hier kannst du das kostenlose Paket laden: https://fontawesome.com/download ↑, die Datei speicherst du wo ab, wo du sie wieder findest und entpackst sie. Zwei Verzeichnisse schiebst du auf deine Homepage-Installation – ich kopiere sie in den Ordner “fonts” wo sich auch meine Google Fonts befinden. Den Namen des Ordners kannst du frei wählen, er wird Teil des Pfades zu den den Schriften.
Du brauchst zwei Ordner:
– webfonts
– CSS
Font Awesome in deinem Theme verfügbar machen
Dein Theme braucht die Information, wo diese Schriften liegen, um sie zu verwenden. Ich füge meiner header.php eine Code-Zeile hinzu, natürlich in mein Child-Theme, weil ansonsten bei einem Theme-Update diese Zeile überschrieben würde.
Ich füge in die header.php einen absoluten Pfad zu den Stylesheets der Fonts ein.
<link href="https://digitalfahrschule.de/fonts/css/all.css" rel="stylesheet">
Font Awesome nutzen
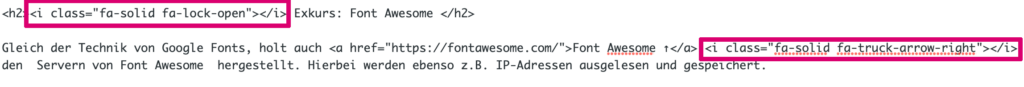
Über die Seite https://fontawesome.com/icons ↑ kannst du Icons suchen und verwenden: Klick auf das gewünschte Icon, dann kommst du auf die Icon-Seite auf der der Code für die Verwendung hinterlegt ist. In WordPress wechselst du zum visuellen Editor und fügst dann z.B. diesen Code ein:
<i class="fa-brands fa-affiliatetheme"></i>
Du kannst z.B. Größe und Farbe über CSS modifizieren, in meinem CSS-Beispiel habe ich die Farbe verändert. Die Größe kann man direkt im Code bestimmen:
<i class=”fa-brands fa-affiliatetheme fa-3x“></i>
.fa-brands {
color: #cc0000;
}Font Awesome im WordPress Quelltext hinterlegen
Die Information zur Einbindung der Symbole findet über den Quelltext statt. Im WordPress Blockeditor findest du die Möglichkeit, zum Quelltext zu kommen über das Kontextmenü, im klassischen Editor über die Registerkarte Text.
Font Awesome bei NextGEN deaktivieren
Du kannst einmal die Plugin-Dateien direkt bearbeiten – das hat den Nachteil, dass bei jedem Update deine Bearbeitung verloren geht. Besser ist es in der functions.php deines Child-Themes diesen Schnipsel einzufügen:
//* Remove NextGen Fontawesome CSS
add_action( 'wp_print_styles', 'theme_remove_nextgen_fontawesome_css', 100 );
function theme_remove_nextgen_fontawesome_css() {
wp_dequeue_style( 'fontawesome' );
wp_dequeue_style( 'fontawesome_v4_shim_style' );
}
// Remove NextGen Fontawesome JS
add_action( 'wp_print_scripts', 'theme_remove_nextgen_fontawesome_js', 100 );
function theme_remove_nextgen_fontawesome_js() {
wp_dequeue_script('fontawesome_v4_shim');
wp_deregister_script( 'fontawesome_v4_shim' );
}Font Awesome im Theme Divi einbinden
Du kannst auch in verschiedenen leistungsstarken Themes die Font Awesome DSGVO-konform einbinden, siehe hierzu meinen Artikel Hinzufügen einer benutzerdefinierten Schriftart zum Divi-Theme →
Exkurs: Webschriftarten
Derzeit werden vier Formate von Schriftarten im Internet verwendet: EOT, TTF, WOFF und WOFF2. (…), die dir die Homepage von Google, der google-webfonts-helper (du verlässt diese Homepage) → gesammelt anbietet.
EOT eignet sich nur für den IE, TTF bietet partielle IE-Unterstützung, WOFF verfügt über die breiteste Unterstützung, ist aber in einigen älteren Browsern nicht verfügbar und die WOFF 2.0-Unterstützung ist für viele Browser noch nicht implementiert. (…) Gut ist, WOFF 2.0 für Browser zu liefern, die diese unterstützen. WOFF passt für die Mehrzahl der Browser. TTF ist nützlich für alte Android-Browser (vor 4.4), ebenso die EOT für alte IE-Browser (vor IE9).
EOT und WOFF sind ausdrückliche Webformate, TTF und OTF sind Desktop-Formate, die ebenfalls im Browser funktionieren können.
Mehr dazu hier https://developers.google.com Optimize WebFonts ↑
Ganz auf Google Fonts verzichten mit websicheren Schriften
Websichere Schriften sind Fonts, die auf allen gängigen Betriebssystemen vorinstalliert sind. Dazu gehören Schriften
- ohne Serifen: Arial, Lucida Sans, Verdana, Trebuchet, Tahoma
- mit Serifen: Georgia, Times New Roman, Palatino
- nicht proportionale Schrift: Courier New
Proportional bedeutet, das das M mehr Platz braucht als das I – bei Courier bekommt jeder Buchstabe denselben Buchstabenbreite
Wenn du alle Verbindungen zu Google Fonts löst und für deine Website eine dieser Schriften nutzt, bist du ohne viel Zutun auf der sicheren Seite. Der Vorteil: deine Webseiten werden allgemein schneller geladen, weil nicht erst auf geladene Schriften zugegriffen werden muss.
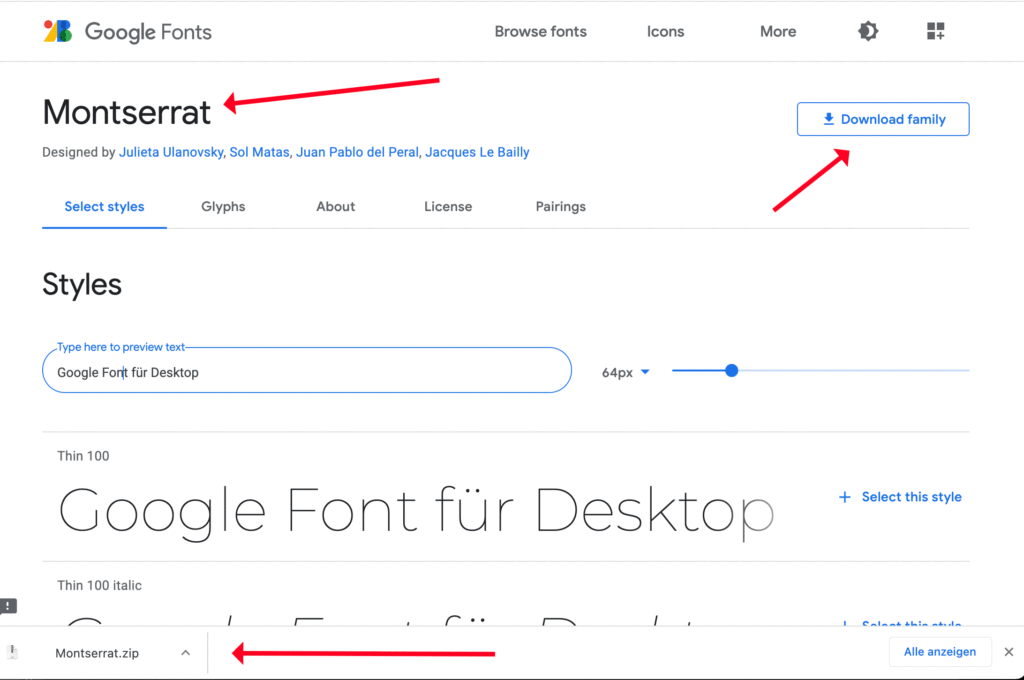
Google Schriftformate für den Druck, bzw. Desktop installieren
Wenn du übrigens einen Schrifttyp von Google Fons für z.B. Photoshop oder Indesign benötigst (für dein Logo z.B. oder für Photoshop, Indesign, Word, Open Office etc.), kannst du direkt von Google Fonts den jeweiligen Schrifttyp laden und das Zip via Doppelklick auf Mac oder Windows installieren. Nach der Installation kannst du diese Schrift sofort verwenden.

Wix, Jimdo & Co. und Google Fonts
Jimdo Google Fonts
Bei Jimdo sind die Google Fonts lokal auf dem Server bei Jimdo installiert und es findet keine Kommunikation mit Google USA statt.
Wix Google Fonts
Bei Wix kannst du die Fonts ähnlich wie bei Divi hochladen und verwenden: Über das Text-Element kannst du die Schriftart wählen und findest im Kontextmenü unten links die Möglichkeit, eigene Schriften zu laden. Du kannst die Webfonts nehmen, die der Web-Fonts-Helper von Google ↑ zur Verfügung stellt, aber Wix sagt auf seiner Hilfe-Seite, das auch Nicht-Webschriften zu Webschriften konvertiert werden.
Wix – eigene Schriften hochladen und nutzen ↑
Square Space Google Fonts
Squarespace bietet als Alternative die integrierten Standard-Schriften an: Helvetica Neue, Georgia und Verdana. Diese Änderungen solltest du auf der Überseite “Website-Stile” vornehmen, damit die gesamte Seite geändert wird. Square Space behauptet, mit dieser Wahl würde das Laden der Google Fonts unterbunden. Support Squarespace: Google Fonts deaktivieren ↑
Diese Abmahnwelle war illegal
Am 21.12.2022 ging die Staatsanwaltschaft Berlin gegen den Abmahnanwalt vor. Fast 350.000 Euro hatte dieser schon erpresst (pro Abmahnung 170,- Euro) aber 420 abgemahnte Website-Betreiber hatten Strafanzeige erstellt.
Es sieht düster aus für den Anwalt, weil mittels einer Software Homepages gesucht wurden, die Google Fonts nicht serverseitig installiert haben und somit der Quelltext ja Auskunft gibt. Diese Software hat einen Besuch protokolliert, ist aber nunmal keine Person, somit gibt es keine Verletzung eines Persönlichkeitsrechts.
Hoffentlich bald Vergangenheit, aber trotzdem: Abgemahnt, was tun?
Experten wie Anwälte und Verbraucherschützer sind sich einig: Bezahle auf keinen Fall die geforderten 170,- Euro.
Trotzdem besteht natürlich Handlungsbedarf:
- Google Fonts lokal einbinden.
- Die Verknüpfung zu Google USA unterbinden.
- auf das Schreiben des abmahnenden Anwalts nicht reagieren (eine anwaltliche Prüfung kann im Einzelfall notwendig sein)
- Wenn du trotzdem zahlen möchtest (um dir Stress zu ersparen), dann auf keinen Fall ohne anwaltliche Prüfung die Unterlassungserklärung unterschreiben!
Heise schreibt schon im August 2022:
“Es spricht bereits einiges dafür, dass die Anwaltsschreiben rechtsmissbräuchlich sind, da die angeblichen Betroffenen die Websites vorsätzlich angesteuert haben dürften. Trotzdem sollten zumindest juristische Laien in diesen Fällen vorsichtshalber einen IT-Anwalt ins Boot holen. (..) Weniger riskant ist dagegen die Abwehr von Aufforderungsschreiben, die nicht von einem Anwalt kommen. (..) Es spricht daher einiges dafür, dass man derartige Schreiben ignorieren darf.” Heise nennt den Artikel Angeblicher DSGVO-Verstoß: Abmahnwelle wegen Google Fonts ↑
Video, das 3 Vorgehen bei einer Abmahnung erläutert:
Nichts tun, Verteidigen oder zahlen.
… und die Vor- und Nachteile, sowie mögliche Konsequenzen:
Klicken Sie auf den unteren Button, um den Inhalt von invidious.nerdvpn.de zu laden.
Quelle: Anwalt Jun
Und hier findest du ein Musterschreiben, wenn du auf das schreiben des Abmahnanwaltes reagieren möchtest: Blogs “Internetrecht München” paloubis.com/musterschreiben-abmahnung-google-fonts/
Ich helfe dir, eine Abmahnung zu vermeiden
Weitere Informationen über meine Dienstleistung findest du auf meiner Firmen-Homepage avida webDesign Berlin ↑
Ruf mich an 030-7974501 oder schreibe mir eine Mail:
oder hinterlasse einen Kommentar, vielleicht kann ich dir auch unbürokratisch helfen 😉

















Ich finde es komisch, dass Unternehmen sich beschweren und dabei aber oftmals Google Analytics ohne Einwilligung verwenden. Die Hälfte der Cookie-Banner funktioniert auch nur pseudomäßig.
Ich habe meine Seiten alle mit einem Google Font Checker geprüft und dann richtig eingebunden. Problem gelöst!
Danke für den Beitrag, weiter so 😀