Aktualisiert am 30. April 2025
Du hast verschiedene Möglichkeiten, Screenshots – also eine Bildschirmfoto – in Chrome zu erstellen. Drei davon stelle ich dir hier vor.
Screenshot in Chrome via Shortcode
Einen Ausschnitt von dem sichtbaren Fenster
- MAC: Shift+Command+3
- Windows: Alt+Druck
Hier findest du noch andere Möglichkeiten, auf dem Mac mit Shortcuts Bildschirmausdrucke zu generieren, z.B. nur einen Ausschnitt Bildschirmfoto auf dem Mac aufnehmen ↑, die erzeugten Dateien sind im PNG-Format und werden auf dem Desktop gespeichert
Chrome Captur: Google Screenshot Extension
 Link zu Chrome Capture – Full Page Screen Capture ↑ (innerhalb von Chrome zu öffnen)
Link zu Chrome Capture – Full Page Screen Capture ↑ (innerhalb von Chrome zu öffnen)
Gottseidank funktioniert dieses Tool wieder. Selbsterklärend und zuverlässig! Erfasse einen Screenshot deiner aktuellen Seite in voller Länge und zuverlässig – ohne zusätzliche Berechtigungen anzufordern!
Screenshots im Chrome-Browser erstellen mit den Entwicklertools
Die sogenannten Developer- oder Entwickler-Tools, die bei Chrome an Board sind, bietet eine einfache Möglichkeit, verschiedene Formen von Screenshots zu erstellen. Ähnlich wie bei Element untersuchen rufst du über die rechte Maustaste das Kontextmenü auf, indem du auf der Homepage die rechte Maustaste klickst und auf “Untersuchen” gehst.
- Du gehst als erstes auf die Homepage, von der du einen Screenshot erstellen möchtest
- Rechte Maustaste “Untersuchen”
- Gehe auf das Symbol, das ein Tablet und ein Handy anzeigt (damit kannst du normalerweise prüfen, wie die Homepage an mobile Endgeräte angepasst ist)
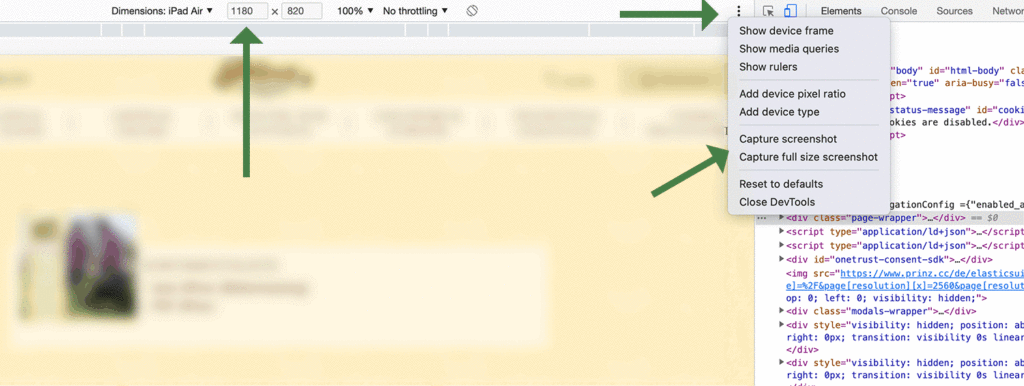
- Wähle über “Dimensions” z.B. das iPad Air, wie in meinem Beispiel, damit die Homepage genug “Platz” bekommt
- Klicke auf die 3 Punkte
- Wähle die Art deines Screenshots
- Sichtbarer Bereich: Capture screenshot
- Gesamte Website: Capture full size screenshot



3 Gedanken zu „Screenshots in Chrome erstellen“