- Image Alt Tag Viewer im Chrome
- SEO-Analyse und Website-Review im Firefox
- SERP Snippet Generator
- Ranking Check von Seobility
- Google Unternehmensprofil
- Hier findest du einen Überblick über meine favorisierten SEO-Tools
- Startpage sagt:
- Chrome & Firefox: “Element untersuchen”
- Element untersuchen in Chrome
Aktualisiert am 2. Dezember 2022
Wenn du deine Homepage für Google & Co. fit machen möchtest, brauchst du Informationen über Daten und technische Details – hierzu wiederum brauchst du SEO-Tools: Werkzeuge, die dir zeigen, wie dein Internetangebot aufgestellt ist und was du noch tun solltest. Professionelle SEO-Tools, wie z.B. von Sistrix kosten im Schnitt 100,- Euro/Monat. Vieles kannst du auch mit anderen Werkzeugen rausfinden, gerade, wenn du anfängst, sind kostenfreie Tools wertvoll.
Ich zeige euch hier eine kleine, aber feine Sammlung von kostenlosen SEO-Tools, mit denen du schon sehr weit kommst.
Image Alt Tag Viewer im Chrome
Der Alt-Tag wird innerhalb des HTLM-Quellcodes zur Strukturierung benutzt und ist deshalb für den User unsichtbar. Der Alt-Tag ist die alternative Bildbeschreibung 
- sollte das Bild aus irgendwelchen technischen Gründen nicht angezeigt werden
- oder ein Screen-Reader (für Sehbehinderte oder Blinde) den Quelltext auslesen
- oder die Homepage durch einen Voice Recorder vorgelesen wird
- wenn du dich entscheidest, ein Bild als Link zu verwenden.
Wenn du dich nicht so gut im Quelltext zurecht findest, gibt es ein kleines nützliches Addon von Chrome, den Image Alt Text Viewer: https://chrome.google.com/webstore/detail/image-alt-text-viewer/nhmihbneenlkbjjpbimhegikadfleccd (den Link ggf. kopieren und in Chrome öffnen), es erzeugt ein kleines Icon, das dir sagt, ob die Homepage über Alt-Tags verfügt.
![]() Achtung: funktioniert so nur im Browser Chrome
Achtung: funktioniert so nur im Browser Chrome
In diesem Artikel lernst du mehr über die Suchmaschinenoptimierung von Bildern >>
Und hier, wie du bei Jimdo oder Wix den Alt-Tag verwenden kannst >>
SEO-Analyse und Website-Review im Firefox
Sofortige SEO-Analyse und Website-Bewertungen für SEO, mobile Nutzerfreundlichkeit von WooRank.
WooRank hat einiges zu bieten, hier innerhalb dieses Addons kannst du eine Homepage schnell mal prüfen – und zwar übersichtlich und kostenfrei! Hier kannst du eine lange Liste prüfen, ob die Seite korrekt aufgebaut ist:
- Meta-Description
- Title-tag
- Die Verwendung von Überschriften
- ob Alt-Tags genutzt wurden (allerdings ist es sinnvoll, hier manuell zu prüfen, ob die Art der Verwendung Sinn macht)
- Seiteninterne Links
- Ob robots.txt oder eine XML-Sitemap vorhanden ist
- etc.
Die von der Erweiterung analysierten Daten beinhalten:
- Suchmaschinenoptimierung
- Strukturierte Daten
- Mobiltauglichkeit
- Nutzerfreundlichkeit
- Webseiten-Technologien
- Backlinks
- Soziale Medien
- Webseiten-Traffic
SEO-Analyse-Addon von WooRank: https://addons.mozilla.org/de/firefox/addon/seo-website-analysis/?src=search , den Link ggf. kopieren und im Firefox öffnen

![]() Achtung: funktioniert so nur im Browser Firefox
Achtung: funktioniert so nur im Browser Firefox
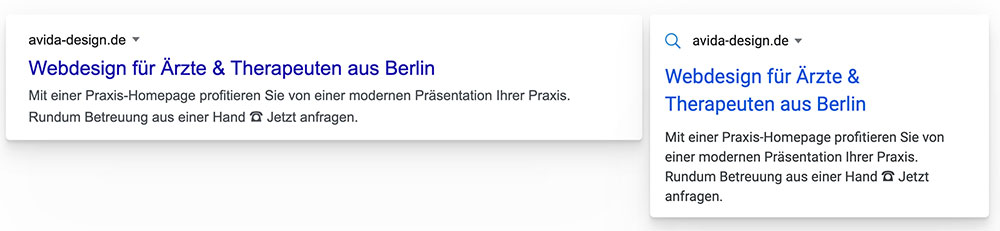
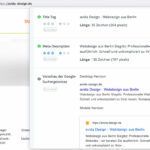
SERP Snippet Generator
Titel und Description deiner Webseite heben dich von deinen Wettbewerbern in den Google Suchergebnissen ab. Mit dem SERP Snippet Generator optimierst du deine Snippets, erhöhst deine Klickrate und erhältst mehr Besucher von Google.
Du kannst mit diesem Serp-Snippet-Generator
- Domains auf ihre erzeugten Snippets prüfen
- haben diese also auch Site-Title & Meta-Description korrekt verwendet?
- Eine hübsche Vorschau generieren, die du so
- auf deiner Homepage verwenden kannst
- in einer Präsentation für einen Kunden zeigen kannst
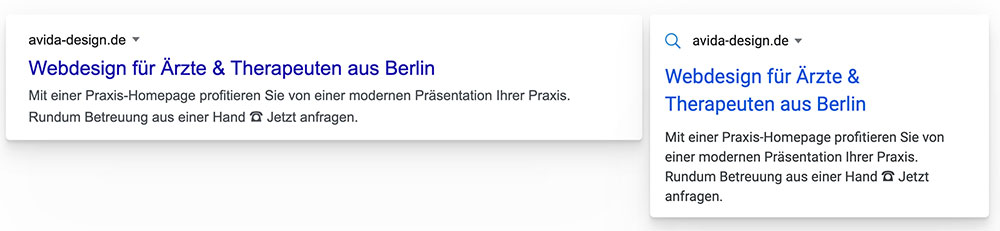
Wie lang darf das SERP-Snippet sein?
Google stellt in Desktop- und Mobile-Suchergebnissen unterschiedlich viel Platz zur Verfügung:
Titel: 580 Pixel (Desktop) beziehungsweise 920 Pixel (Mobile)
Description: 990 Pixel (Desktop) beziehungsweise 1.300 Pixel (Mobile)
Der Serp-Snippet-Generator zeigt dir farblich an, was eine gute Länge ist. Du kannst auch mit Ascii-Zeichen ★★★★★ spielen oder eine Rich-Snippet-Vorschau generieren. Rich Snippets sind “angereicherte” Snippets, die Zusatzinformationen enthalten, die nicht in der Meta-Description der Homepage enthalten ist, sondern mit Hilfe von Markups als strukturierte Daten in deren Quellcode hinterlegt sind.
![]() Achtung: es ist nur eine Vorschau, auf der eigentlichen Homepage passiert rein gar nichts.
Achtung: es ist nur eine Vorschau, auf der eigentlichen Homepage passiert rein gar nichts.
Warum sind Site-Title & Meta-Description wichtig?
Zum Serp-Snippet-Generator >>
Eine Auswahl an Ascii-Codes >>
Was sind Rich-Snippets >>
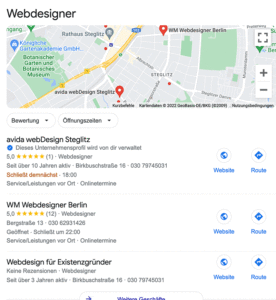
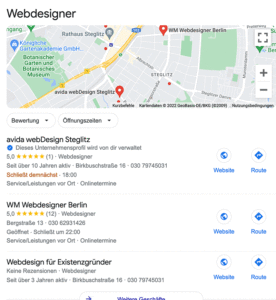
Ranking Check von Seobility
An welcher Stelle mit welchen Keywords rankt die Homepage? Wenn du angemeldet bist (kostenfrei und unverbindlich), dann kannst du täglich 5 Anfragen stellen.
https://www.seobility.net/de/rankingcheck/
Keywords: “webdesign ärzte berlin” Homepage “avida-design.de”

Hier kann man auch prüfen, welche Meta-Decription Google ausgibt – die aktuelle scheint von Google nicht als stimmig wahrgenommen zu werden, ich habe jetzt folgende Veränderung vorgenommen und kann auch mit Seobility-Ranking-Check prüfen, wann Google das übernimmt.

Google Unternehmensprofil

Mehr Kunden gewinnen, größere Sichtbarkeit mit Google Unternehmensprofil (vormals Google my Business).
Bedienungsanleitung – Google Business Profile (Unternehmensprofil) einrichten >>
Hier findest du einen Überblick über meine favorisierten SEO-Tools
Entpersonalisierte Suche
Google sucht personalisiert z.B. über deine IP-Adresse.
Startpage: ohne Erfassung personenbezogener Daten, Nachverfolgung oder Targeting.
Image Alt Tag Viewer im Chrome
Der Alt-Tag wird innerhalb des HTLM-Quellcodes zur Strukturierung benutzt und ist deshalb für den User unsichtbar. Der Alt-Tag ist die alternative Bildbeschreibung
- sollte das Bild aus irgendwelchen technischen Gründen nicht angezeigt werden
- oder ein Screen-Reader (für Sehbehinderte oder Blinde) den Quelltext auslesen
- oder die Homepage durch einen Voice Recorder vorgelesen wird
- wenn du dich entscheidest, ein Bild als Link zu verwenden.
Wenn du dich nicht so gut im Quelltext zurecht findest, gibt es ein kleines nützliches Addon von Chrome, den Image Alt Text Viewer: https://chrome.google.com/webstore/detail/image-alt-text-viewer/nhmihbneenlkbjjpbimhegikadfleccd (den Link ggf. kopieren und in Chrome öffnen), es erzeugt ein kleines Icon, das dir sagt, ob die Homepage über Alt-Tags verfügt.
![]() Achtung: funktioniert so nur im Browser Chrome
Achtung: funktioniert so nur im Browser Chrome
In diesem Artikel lernst du mehr über die Suchmaschinenoptimierung von Bildern >>
Und hier, wie du bei Jimdo oder Wix den Alt-Tag verwenden kannst >>
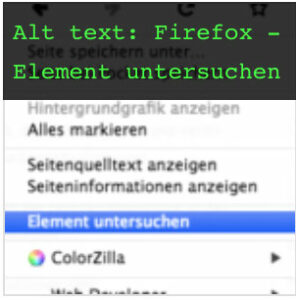
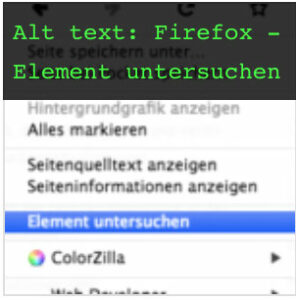
Element untersuchen
Wie ist die Homepage aufgebaut? Welche Überschriften-Hierarchie ist hinterlegt (H1-H6). Welchen Inhalt hat der Alt-Tag der Bilder?

Chrome & Firefox: “Element untersuchen”
Klicke mit der rechten Maustaste auf eine Seiteund wähle “Untersuchen” oder “Element untersuchen” aus. Hierdurch wird der HTML-Code des Elements angezeigt, auf das geklickt wurde.
Es wird das Element untersucht, auf das die Maus zeigt. Mit dem Pfeil-Element in der Untersuchen-Ansicht kannst du die Homepage erkunden (der aktivierte Pfeil ist blau)
Klickst du z.B. auf eine Überschrift, wird dir im Quelltext angezeigt, wie diese ausgezeichnet ist z.B.
Element untersuchen in Chrome
Klickst du auf ein Bild, kannst du feststellen, ob Alt-Tag & Title Tag verwendet wurden (lese auch: Welche Bedeutung haben Alt-Tag und Title-Tag für die Suchmaschinenoptimierung?)
Hier zu Video-Kurzanleitungen zum Thema "Element untersuchen"
Ubersuggest von Neil Patel

Hier kommst du zu einer kleinen Bedienungsanleitung https://digitalfahrschule.de/seo-tool-kostenlos-ubersuggest/
Spam Score
Ein Messwert von MOZ - Artikel hier https://digitalfahrschule.de/was-ist-spam-score/
Woorank: SEO-Analyse und Website-Review im Firefox
Sofortige SEO-Analyse und Website-Bewertungen für SEO, mobile Nutzerfreundlichkeit von WooRank.
WooRank hat einiges zu bieten, hier innerhalb dieses Addons kannst du eine Homepage schnell mal prüfen – und zwar übersichtlich und kostenfrei! Hier kannst du eine lange Liste prüfen, ob die Seite korrekt aufgebaut ist:
- Meta-Description
- Title-tag
- Die Verwendung von Überschriften
- ob Alt-Tags genutzt wurden (allerdings ist es sinnvoll, hier manuell zu prüfen, ob die Art der Verwendung Sinn macht)
- Seiteninterne Links
- Ob robots.txt oder eine XML-Sitemap vorhanden ist
- etc.
Die von der Erweiterung analysierten Daten beinhalten:
- Suchmaschinenoptimierung
- Strukturierte Daten
- Mobiltauglichkeit
- Nutzerfreundlichkeit
- Webseiten-Technologien
- Backlinks
- Soziale Medien
- Webseiten-Traffic
SEO-Analyse-Addon von WooRank: https://addons.mozilla.org/de/firefox/addon/seo-website-analysis/?src=search , den Link ggf. kopieren und im Firefox öffnen

![]() Achtung: funktioniert so nur im Browser Firefox
Achtung: funktioniert so nur im Browser Firefox
SERP Snippet Generatoren - SEO, SEA
Titel und Description deiner Webseite heben dich von deinen Wettbewerbern in den Google Suchergebnissen ab. Mit dem SERP Snippet Generator optimierst du deine Snippets, erhöhst deine Klickrate und erhältst mehr Besucher von Google.
Du kannst mit diesem Serp-Snippet-Generator
- Domains auf ihre erzeugten Snippets prüfen
- haben diese also auch Site-Title & Meta-Description korrekt verwendet?
- Eine hübsche Vorschau generieren, die du so
- auf deiner Homepage verwenden kannst
- in einer Präsentation für einen Kunden zeigen kannst
Wie lang darf das SERP-Snippet sein?
Google stellt in Desktop- und Mobile-Suchergebnissen unterschiedlich viel Platz zur Verfügung:
Titel: 580 Pixel (Desktop) beziehungsweise 920 Pixel (Mobile)
Description: 990 Pixel (Desktop) beziehungsweise 1.300 Pixel (Mobile)
Der Serp-Snippet-Generator zeigt dir farblich an, was eine gute Länge ist. Du kannst auch mit Ascii-Zeichen ★★★★★ spielen oder eine Rich-Snippet-Vorschau generieren. Rich Snippets sind “angereicherte” Snippets, die Zusatzinformationen enthalten, die nicht in der Meta-Description der Homepage enthalten ist, sondern mit Hilfe von Markups als strukturierte Daten in deren Quellcode hinterlegt sind.
![]() Achtung: es ist nur eine Vorschau, auf der eigentlichen Homepage passiert rein gar nichts.
Achtung: es ist nur eine Vorschau, auf der eigentlichen Homepage passiert rein gar nichts.
Warum sind Site-Title & Meta-Description wichtig?
Zum Serp-Snippet-Generator >>
Eine Auswahl an Ascii-Codes >>
Was sind Rich-Snippets >>
Serp Snippet Generator für Google Anzeigen: https://www.karooya.com/expanded-text-ad-preview-tool
Ranking Check von Seobility - an welcher Stelle mit welchen Keywords?
An welcher Stelle mit welchen Keywords rankt die Homepage? Wenn du angemeldet bist (kostenfrei und unverbindlich), dann kannst du täglich 5 Anfragen stellen.
https://www.seobility.net/de/rankingcheck/
Keywords: “webdesign ärzte berlin” Homepage “avida-design.de”

Hier kann man auch prüfen, welche Meta-Decription Google ausgibt – die aktuelle scheint von Google nicht als stimmig wahrgenommen zu werden, ich habe jetzt folgende Veränderung vorgenommen und kann auch mit Seobility-Ranking-Check prüfen, wann Google das übernimmt.

Google Unternehmensprofil
Google Unternehmensprofil

Mehr Kunden gewinnen, größere Sichtbarkeit mit Google Unternehmensprofil (vormals Google my Business).
Bedienungsanleitung – Google Business Profile (Unternehmensprofil) einrichten >>
Speed Insight
Nutzerfreundlichkeit, messbar mit PageSpeed Insights.
Was bedeuten die Werte?
Was bedeuten die Werte von PageSpeed Insights zur Nutzerfreundlichkeit?
Wenn du wissen willst, wie gut deine Homepage optimiert ist, dann kannst du deine Website von Google bewerten lassen: PageSpeed Insights., du kannst jede einzelne Seite deiner Homepage auf diese Weise untersuchen.
Das sind die aktuellen Felddaten dieser Messung (Stand Oktober 2021)
First Contentful Paint
Wie lange dauert es, bis der Quelltext gelesen wird und uns Usern ein Bild der Homepage widerspiegelt?
Ein Faktor, der zu einer schlechten Benutzererfahrung beiträgt, ist die Zeit, die ein Benutzer benötigt, um den gerenderten Inhalt auf dem Bildschirm zu sehen. First Contentful Paint (FCP) misst, wie lange es dauert, bis der ursprüngliche DOM-Inhalt gerendert wird, erfasst aber nicht, wie lange es dauert, bis der größte (in der Regel aussagekräftigere) Inhalt der Seite gerendert wird.
Largest Contentful Paint
Wann sind z.B. große Header-Bilder sein, Videos sichtbar oder etwas, was sich above the fold, also im sichtbaren Bereich befindet?
Largest Contentful Paint (LCP) ist eine Metrik von Core Web Vitals und misst, wann das größte Inhaltselement im Viewport sichtbar wird. Sie kann verwendet werden, um festzustellen, wann der Hauptinhalt der Seite auf dem Bildschirm fertig gerendert ist.
Time to Interactive
D.h.: wann kann ich die Seite bedienen?
Time to Interactive (TTI) ist eine Leistungskennzahl, die das Ladeverhalten einer Seite misst und dabei hilft, Situationen zu erkennen, in denen eine Seite zwar interaktiv aussieht, es aber tatsächlich nicht ist. TTI misst den frühesten Zeitpunkt nach dem First Contentful Paint (FCP), an dem die Seite zuverlässig für die Interaktivität der Benutzer bereit ist.
Total Blocking Time
… heißt auf deutsch: Gesamtsperrzeit. Die Inhalte der Homepage werden abgerufen und in unterschiedliche Aufgaben unterteilt. Das heißt in Programmierdeutsch Main-Thread. Wenn eine dieser Aufgaben länger als 50 ms dauert, wird der Haupt-Thread als “blockiert” betrachtet, da der Browser eine laufende Aufgabe nicht unterbrechen kann.
- HTML parsen
- CSS & JavaScript ausführen
- Benutzerereignisse verarbeiten
- etc.
Cumulating Layout Shift
Visuelle Stabilität. D.h. verrutschen beim Laden Inhalte? Wer kennt das nicht, du liest auf dem Handy irgendeinen Beitrag in einer Zeitung und der Text verrutscht, weil noch Bilder oder Anzeigen etc. geladen werden…

SEO Plugin Rank Math
Rank Math ist ein kostenloses SEO-Plugin für WordPress, das eine Alternative zu Yoast darstellt.
Hier findest du einen Überblick über die Funktionalitäten von Rank Math >>
Google Keywords Planner
Mit diesem kostenlosen Tool lassen sich neue Keywords finden, die zu deinem Unternehmen passen. Außerdem siehst du Schätzungen zu den Suchanfragen (Suchvolumen) und den Kosten per Click, die dieses Keyword generieren würde.
https://ads.google.com/home/tools/keyword-planner/
In diesem Artikel von Google direkt kannst du sehen, was du brauchst, um den Google Keywords Planner zu nutzen (denn dein Zugang wird nach deinem Kurs deaktiviert): https://support.google.com/google-ads/answer/7337243?hl=de
Hier findest du eine kleine Bedienungsanleitung, wie du mit den Daten, die der Planner erzeugt, umgehen kannst. Google Keyword Planer (PDF)
Sistrix
Sistrix ist ein leistungsstarkes SEO-Tool, mit dem du u.a. folgende Sachverhalte untersuchen kannst.
- Sichtbarkeitsindex
- Rankingüberwachung
- Konkurrenzanalysen
- Keywordrecherche
Screaming Frog
Screaming Frog ist als Tool für zügiges Crawling bekannt und beliebt. Bei einem Crawl werden sämtliche Links verfolgt. Dabei wird jede einzelne URL aufgerufen und alle vorhandenen Informationen über sie sukzessive gesammelt. So können problemlos einzelne URLs oder auch ganze Domains gecrawlt werden.
Screaming Frog ist ein Programm, das du downloaden und installieren musst. Funktionsweise Screaming Frog >>













1 Gedanke zu „Nützliche SEO Tools kostenlos“