- Vorteile eines Inhaltsverzeichnisses
- Verwendung von Überschriften H1 bis …
- Toc+: WordPress Plugin Table of Contents Plus
- Toc+ HTML Sitemap
- Wie funktioniert die HTML-Sitemap von Table of Contents?
- XML-Sitemap erstellen und bei Google einreichen
- Das Inhaltsverzeichnis von Toc+ konfigurieren
- Besonders schick: Inhaltsverzeichnis in der Seitenleiste
- Wo ist mein Inhaltsverzeichnis?
- Wie kannst du verhindern, dass das Inhaltsverzeichnis auf einer einzelnen Seite erscheint?
Aktualisiert am 4. Juni 2022
Verwende ein Inhaltsverzeichnis, um die Lesbarkeit deiner Inhalte zu verbessern, sowohl für Google als auch für deine Nutzer.
Ein wichtiger Faktor, dass sich sowohl der User, und damit auch Suchmaschinen, auf deiner Seite wohl fühlen, ist ein Inhaltsverzeichnis. Am Beispiel von dem WordPress Plugin Table of Content plus beschreibe ich hier im Artikel die Handhabung.
Das Inhaltsverzeichnis wird automatisch erstellt und listet die Überschriften (H1, H2, H3…) klickaktiv z.B. am Anfang deines Textes auf. Vor allem bei langen Texten macht das Sinn. Mit einem Klick landest du via Sprungmarke auf die jeweilige Überschrift. Das gehört auch zu dem großen Thema Nutzerfreundlichkeit – das Google in seinem letztem Update gewichtet.
Vorteile eines Inhaltsverzeichnisses
- Bietet eine bessere Benutzererfahrung.
- Dein Inhalt ist gut strukturiert
- Du kannst selber besser deine Inhalte strukturieren
- Das Navigieren zwischen verschiedenen Abschnitten wird vereinfacht
- Erleichtert die Weitergabe direkter Links zu verschiedenen Abschnitten innerhalb eines Artikels (indem der Anker mitgeliefert wird: also domain.de/suchmaschinenoptimierung#inhaltsverzeichnis)
- Erhöht die Click-Through-Rate (kurz: CTR; auch: Klickrate) bei der Suche.
“Jump Links”, also Sprungmarken in der Google-Suche erhalten
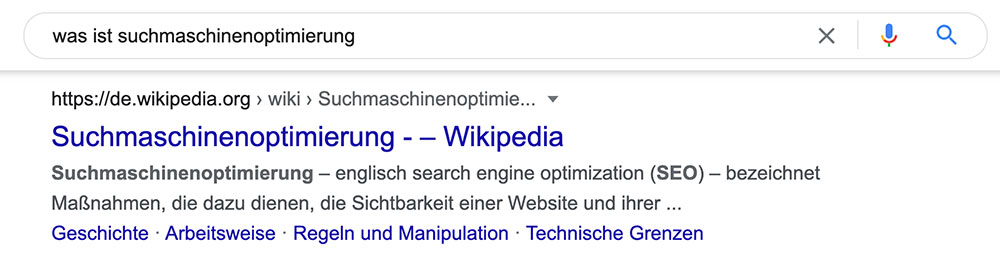
Google kann einen “Jump To”-Link in die SERPs (Search-Engine-Result-Page = Google Ergebnisseite) einfügen, wenn es ein Inhaltsverzeichnis erkennt. Das kann die Klickrate verbessern. Jedoch entscheidet Google nach eigenem Ermessen ob diese Sprungmarken angezeigt werden. Wie bei den Rich Snippets gibt es keine Garantie, dass dein SERP-Snippet zusätzlich “Jump To”-Links erhält, wenn du ein Inhaltsverzeichnis einfügst.
Diese „Jump To“-Links werden unterhalb des Suchergebnisses angezeigt und ermöglichen es, von dem SERP-Snippet aus zu den Abschnitten einer Seite zu navigieren.

Hier in dem Snippet z.B. von Regeln und Manipulation direkt zu https://de.wikipedia.org/wiki/Suchmaschinenoptimierung#Regeln_und_Manipulation
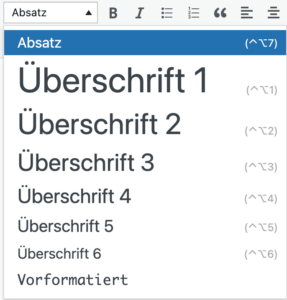
Verwendung von Überschriften H1 bis …

Überschriften unterscheiden sich, wenn nicht anders im Layout hinterlegt, nach Größe. H1 – die wichtigste Überschrift deiner Seite – ist deutlich größer als die anderen Überschriftenformate.
Passend zur Schriftgröße ist die Wichtigkeit der Überschriften. Diese Struktur hilft dem Leser, der hierarchischen Abbildung deines Inhaltsverzeichnis und damit natürlich auch Google & Co. Die Überschriften haben einen großen Einfluß darauf, wie deine Seite in den SERPs – in der Suchmaschinenergebnisseiten – gefunden wird, und mit welchem SERP-Snippet.
Toc+: WordPress Plugin Table of Contents Plus
Ich benutze das Table of Contents Plus, das von RankMath empfohlene Plugin für WordPress.
Toc+ Inhaltsverzeichnis
Mit Blick auf Wikipedia entwickelt, erscheint das Inhaltsverzeichnis standardmäßig vor der ersten Überschrift einer Seite. Dies ermöglicht es dem Autor, einleitende Inhalte einzufügen, die den Rest der Seite zusammenfassen oder einleiten können. Außerdem wird ein eindeutiges Nummerierungsschema verwendet, das nicht durch CSS-Unterschiede zwischen verschiedenen Themes verloren geht. Du kannst in den Einstellungen oder durch Shortcodes auch andere Positionen für das Inhaltsverzeichnis bestimmen.
Toc+ HTML Sitemap
Wie funktioniert die HTML-Sitemap von Table of Contents?
Das Plugin erstellt eine Liste aller Seiten und Kategorien für die Website. Dies kann auf jedem Beitrag, jeder Seite oder sogar in einem Text-Widget verwenden. Beachte, dass dies keinen Auflistung deiner Beiträge enthält, verwende also sitemap_posts, wenn es benötigt wird.
Füge den Shortcode [SITEMAP] an die Stelle ein, wo du eine Sitemap der Seiten ausgeben willst.
[SITEMAP_POSTS] gibt alle Beiträge aus.
Diese Sitemap erstellt eine sichtbare Struktur der Homepage, siehe hier auf digitalfahrschule.de/sitemap/
Unterschiedliche Arten von Sitemaps: die XML-Sitemap
Die HTML Sitemap ist für den Besucher deiner Homepage nützlich und klickbar. Nicht zu verwechseln mit der XML-Sitemap, die nur für die Suchmaschinen sichtbar wird: https://digitalfahrschule.de/page-sitemap.xml, und je nach Konfiguration eine Liste aller Seiten, Beiträge, Kategorien etc. enthält. Die XML-Sitemap wird durch SEO Plugins generiert, automatisch mit neuen Beiträgen und Seiten ergänzt und ist eine der ersten Anlaufstellen von Google für die Indizierung. Hier beschreibt Google die verschiedenen Sitemaps und Funktionalitäten developers.google.com/sitemaps
XML-Sitemap erstellen und bei Google einreichen
Eine XML-Sitemap ist eine Datei auf deiner Website, durch die du Google informierst, welche Seiten deiner Homepage Google indizieren sollte.
- Wenn du einen Webhosting-Dienst (einen Webbaukasten) wie Squarespace, Jimdo oder Wix benutzt, erstellt dieser möglicherweise automatisch eine Sitemap. Dann brauchst du die Sitemap nicht in den Webmaster Tools, der Google Search Console, einzureichen. Informiere dich bei deinem Provider zu deiner verwendetet Sitemap-Technik.
- Wenn du eine kleine Website, d. h. eine mit weniger als 100 Seiten, hast und alle Seiten deiner Homepage über einen oder mehrere Links auf deiner Startseite aufgerufen werden können, benötigst du keine extra-Sitemaps oder diesen Bericht nicht.
Fordere dann einfach die Indexierung deiner Startseite an. Wenn du einen Webhosting-Dienst (wie Wix etc.) benutzt, brauchst du nichts unternehmen.
Quelle: Sitemaps mithilfe des Sitemaps-Berichts verwalten
Das Inhaltsverzeichnis von Toc+ konfigurieren
Ihr installiert das Tool, aktiviert es und stellt unter Einstellungen sicher,
- dass Seiten und Beiträge aktiviert sind post & page
- Anzeigeposition,
- die Mindestanzahl der Überschriften, bevor ein Index angezeigt wird,
- das sonstige Erscheinungsbild und vieles mehr anpassen können
Unter erweiterte Optionen (am Seitenende ausklappen) kannst du
- unerwünschte Überschriftenebenen wie h5 und h6 von der Einbindung ausschließen,
- die Ausgabe der eingebundenen CSS-Datei deaktivieren,
- den oberen Versatz anpassen
- Mit Shortcodes das Standardverhalten außer Kraft setzen, z. B. spezielle Ausschlüsse auf einer bestimmten Seite oder sogar das Inhaltsverzeichnis ganz ausblenden
- etc.
Besonders schick: Inhaltsverzeichnis in der Seitenleiste
Wenn du ein Theme hast, wo die Seitenleiste auch noch beim Scrollen stehen bleibt, eine sehr schöne Funktion: das Inhaltsverzeichnis in der Seitenleiste, am besten in der linken Seitenleiste, das passt gut zu unseren Sehgewohnheiten.
Gehe zu den Widgets und füge das TOC+ in die gewünschte Seitenleiste und an die gewünschte Position.
Wo ist mein Inhaltsverzeichnis?
- In den meisten Fällen hat der Beitrag, die Seite oder der benutzerdefinierte Beitragstyp weniger als die Mindestanzahl von Überschriften. Standardmäßig ist dieser Wert auf vier eingestellt.
Stelle sicher, dass es mindestens vier Überschriften auf der Seite oder dem Beitrag Inhalt gibt. Dieser Wert kann unter “Hauptoptionen” > “Anzeigen, wenn” geändert werden. - Hast du die Anzeige “Für die folgenden Inhaltstypen automatisch einfügen” auch für post & page aktiviert? Standardmäßig sind nur Seiten aktiviert, für Beiträge das Häkchen auch bei post setzen.
- Ist irgendwo im Inhalt [ no_toc ] angegeben? Damit wird der Index für den aktuellen Beitrag, die Seite oder den benutzerdefinierten Beitragstyp deaktiviert (sehr praktisch)
- Wenn du das TOC+ Widget verwenden, überprüfe, ob die Option “Inhaltsverzeichnis nur in der Seitenleiste anzeigen” aktiviert ist, da dies die Anzeige auf die Seitenleiste beschränkt. Du kannst das unter Darstellung > Widgets überprüfen.
- Möglicherweise haben Sie die Generierung auf eine URL-Pfadübereinstimmung beschränkt. Diese Einstellung finden Sie im Abschnitt “Erweitert” unter “Hauptoptionen”.
- Ganz unten, unter Erweitert gibt es die Möglichkeit Startseite einbeziehen , wo du ggf. – so wie ich – das Häkchen setzen muss.
Es macht natürlich Sinn, die Startseite standardmäßig nicht einzubeziehen – da es z.B. dein Layout zerschießen kann.
Wie kannst du verhindern, dass das Inhaltsverzeichnis auf einer einzelnen Seite erscheint?
Platziere den folgenden Shortcode [ no_toc ] irgendwo auf der Seite, um das Inhaltsverzeichnis zu unterdrücken. Das funktioniert für Beiträge, Seiten und benutzerdefinierte Beitragstypen, die the_content() verwenden


1 Gedanke zu „Wie wird mein Text besser strukturiert? Nutze ein Inhaltsverzeichnis, z.B. Toc+“