Zusammenfassung
Du willst deinem Divi-Theme eine persönliche Schriftart verpassen und dabei auf Datenschutz achten? In diesem Beitrag zeige ich dir Schritt für Schritt, wie du benutzerdefinierte Fonts lokal einbindest – so bleibt deine Website schnell, individuell und DSGVO-konform.
Aktualisiert am 18. August 2025
Wenn du das Theme Divi installiert hast, kommt es – wie die meisten WordPress-Themes – mit vielen, schönen Schriften daher, weil standardmäßig die Schriften von Google F0nts integriert sind.
Allerdings ist der Preis für diese schicke Funktionalität, das deine Homepage nicht DSGVO-konform ist – denn deine Homepage plaudert mit Amerika: es werden die benötigten Schriften vom Google Server geladen oder es wird ein Kontakt zu Google Servern hergestellt, wobei sich „erkundigt“ wird, ob es eine Veränderung der Fonts gegeben hat. Hierbei werden unter anderem IP-Adressen ausgelesen und gespeichert.
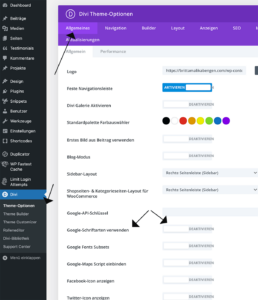
Divi Google Fonts deaktivieren

Unter Divi – Theme-Optitionen – Allgemeines kannst du die Verwendung der Google Fonts unterbinden. Wenn du die Verbindung zu den Google Fonts gekappt hast, dann stehen Divi nur eine Auswahl der üblichen Webfonts zur Verfügung, also
- Arial
- Georgia
- Times New Roman
- Trebuchet
- Verdana
Divi mit Google Fonts über das Child-Theme verknüpfen
Du kannst in deinem Childtheme die Google Fonts einbinden – hierzu wählst du erst eine schicke Schrift in den Google Fonts und bindest diese dann mit Hilfe d ein. Meine Schritt-für-Schritt-Anleitung zur DSGVO-Konformen Nutzung der Google Fonts findest du hier digitalfahrschule.de/google-fonts-datenschutzkonform-einbinden/
Hinzufügen einer benutzerdefinierten Schriftart zum Divi-Theme
- Suche dir eine schöne Schrift aus https://fonts.google.com/
- Lade diesen Font dann von hier aus auf deinen Rechner https://gwfh.mranftl.com/fonts
- Dazu wählst du auf dieser Homepage die gewünschten Schriftschnitte
- Du lädst dir dann das Zip auf deinen Computer, die Schriften in den Webformaten enthält
- Entpackst das Zip
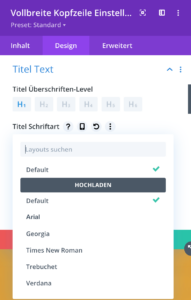
Du befindest dich im Front-End-Builder von Divi. Füge ein neues Text-Element hinzu und gehe in den Reiter Design und dann in einen der Text-Bereiche. Klicke auf das Feld Text-Schriftart. Hier findest du den Button “Hochladen”
Gib den Namen für deine Schriftart ein und lade die Datei hoch (unterstützte Dateiformate sind: .OTF, .TTF, .EOT, .WOFF, WOFF2).
Du kannst auch den Schriftgrad wählen, nimm einfach die Option “Alle”. Und das war’s.
Außer bei Google kannst du Schriften auch hier runterladen:
Anmerkung: Es wird empfohlen, Schriftarten im WOFF2-Format zu verwenden, da dieses Format effizienter ist und bessere Ladezeiten bietet.
Fehlermeldung – Dateityp nicht erlaubt
Wenn du diese Fehlermeldung siehst: Dieser Dateityp ist aus Sicherheitsgründen leider nicht erlaubt, dann lies weiter und erfahre, wie du Schriften zu Divi hinzufügen darfst.
Das Hinzufügen der Schriftart in Divi erlauben

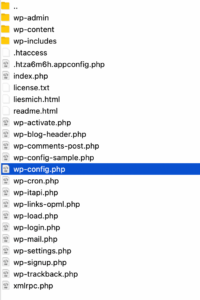
Füge einfach die folgende Codezeile am Ende der Datei wp-config.php deiner WordPress-Installation ein und versuche es erneut.
define('ALLOW_UNFILTERED_UPLOADS', true);Du kannst via FTP dir die Datei aus dem Root-Verzeichnis laden und anpassen – füge die Codezeile vor dem sich schließenden Fragezeichen der letzten Zeile ein.
Wenn die Schriften hochgeladen sind und funktionieren, lösche diese Codezeile wieder, denn diese Option stellt ein Sicherheitsrisiko dar: es dürfen keine Dateien hochgeladen werden, die deine Homepage schädigen oder sogar zerstören. Es dürfen nur bestimmte Datei-Formate hochgeladen werden.
Das heißt: entferne diese Zeile und lade die wp-config.php wieder an die richtige Stelle hoch.
Warum die Schrift beim Laden kurz springt
Beim Laden der Seite zeigt der Browser zunächst einen Standardfont, bevor die eigentliche Webfont erscheint. Dieses kurze „Zucken“ entsteht, weil die Schrift noch geladen wird. Technisch nennt man das FOUT (Flash of Unstyled Text). Mit optimiertem Laden oder lokal gehosteten Fonts lässt sich der Effekt deutlich reduzieren.
Versuche auch dieses CSS – bei mir hat es das kurze anders aussehen der Schrift beheben können. Die Schriften liegen im Ordner fonts auf der Root-Ebene.
Und vergiss nicht, in Divi diese Einstellungen → Theme Options → Leistungen „Verbessern Sie das Laden von Google Fonts“ zu aktivieren. Meine verwendete Schrift ist hier “Poppins”, bitte mit deiner Schrift austauschen.
@font-face {
font-family: 'Poppins';
src: url('https://domain.de/fonts/poppins-v23-latin-regular.woff2') format('woff2');
font-style: normal;
font-display: swap;
}Font Awesome lokal DSGVO-konform nutzen
Divi hat standardmäßig keine direkte Integration von Font Awesome. Um Font Awesome zu nutzen, kannst du den Weg gehen, den ich hier beschrieben habe, du kannst aber auch direkt in die Theme-Funktion von Divi die Nutzung aktivieren.
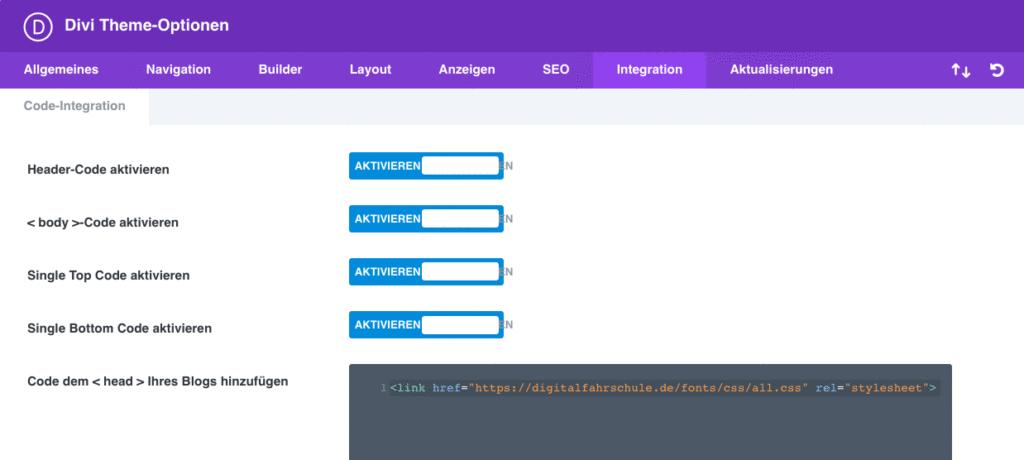
Gehe bei WordPress in die Theme-Verwaltung von Divi (dort, wo du auch das Logo hinterlegt hast) und rufe den Reiter Integration auf. Hier kannst du den Code für den Header hinterlegen und so die Icons nutzen:
Font Awesome verwenden
Über die Seite https://fontawesome.com/icons kannst du Icons suchen und verwenden: Klick auf das gewünschte Icon, dann kommst du auf die Icon-Seite auf der der Code für die Verwendung hinterlegt ist. In den Divi-Modulen wechselst du zum visuellen Editor und fügst dann z.B. diesen Code ein:
<i class="fa-brands fa-affiliatetheme"></i>
Du kannst z.B. Größe und Farbe über CSS modifizieren. Die Größe kann man direkt im Code bestimmen <i class=”fa-brands fa-affiliatetheme fa-3x“></i>

Schriften mit Plugin laden
Automatisierung mit Plugins: Du kannst auch Plugins nutzen, die das Hochladen und Verwalten von benutzerdefinierten Schriftarten direkt im WordPress-Dashboard ermöglichen. Ich passe manchmal mit aktivierten Google Fonts das Layout an (bis der Kunde sich entschieden hat), aktiviere dann OMGF ↑ und schalte dann die Verwendung von Divi-Google-Fonts im Backend von Divi ab. Dieses Plugin importiert verwendete Schriften in einen Ordner und lädt dann lokal.
Zusätzlich entfernt es aber auch alle Hinweise auf die Nutzung von Google Fonts, wie: fonts.googleapis.com oder fonts.gstatic.com.
Wenn du Plugins suchst, achte darauf, dass diese DSGVO-Konform sind, d.h. keine Verbindung zu Google aufnehmen bei Nutzung.





Vielen Dank für deine super verständliche Erklärung. Mit deiner Anleitung hat es direkt geklappt. 🙂
🙂
Der Webfontshelper ist umgezogen: https://gwfh.mranftl.com/fonts
oja, das stimmt. Danke!