Aktualisiert am 20. April 2018
Responsive Webdesign:
Es handelt sich um ein Programmier-Verfahren, welches es erlaubt, dass Websites nicht nur auf Ihrem Laptop oder Pc, sondern auf allen Endgeräten (Smartphones, Tablets) reagieren können. Responsive = reagierend.
“(..) Der grafische Aufbau einer „responsiven“ Website erfolgt anhand der Anforderungen des jeweiligen Gerätes, mit dem die Site betrachtet wird. Dies betrifft insbesondere die Anordnung und Darstellung einzelner Elemente, wie Navigationen, Seitenspalten und Texte, aber auch die Nutzung unterschiedlicher Eingabemethoden von Maus (klicken, überfahren) oder Touchscreen (tippen, wischen).” Quelle: Wikipedia
Verkleinern Sie doch bitte einfach jetzt beim Lesen das Browserfenster, indem Sie Ihren Firefox, Safari, Chrome etc. unten rechts anfassen (linke Maustaste) und nach links zusammenschieben. Sie werden sehen, die Elemente dieser Website digitalfahrschule.de schieben sich untereinander, das Bild wird proportional kleiner, das Menü wird von horizontal zu einem Ausklapp-Menü. Dieser Effekt wird noch deutlicher, wenn Sie die digitalfahrschule.de auf Ihrem Smartphone aufrufen. Diese Seite ist also “responsive” – sie antwortet auf die ermittelte Größe des Bildschirms.
Alternativ dazu können Sie dieses Browser-Plugin benutzen und Ihre Seite testen responsive.victorcoulon.fr.
Statisches Design versus Responsive
Wenn Sie nicht gleich Ihre gesamte Seite neu aufbauen wollen und eine preisgünstigere Lösung möchten, können Unterseiten programmiert werden. Hier erklärt an meiner Website avida-Design.de
Meine Site avida-Design.de, noch nicht angepasst – im statischem (nicht responsivem) Layout:

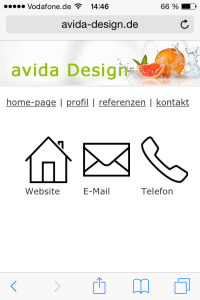
Unten als Beispiel eine Unterseite, die via Browser-Weiche von Smartphones aufgerufen wird. Sie sehen die Ansicht der Startseite im iPhone:


Das war eine effektive Lösung, um meine Website auf Smartphone-Bildschirmen klar und leserlich darzustellen.
Wie Sie sehen können, begann alles mit statischen Websites. Nächste Stufe war der spezifische Aufbau von Smartphone kompatiblen Unterseiten. Zukünftig ist der Standard, um Content auf allen Bildschirmgrößen darzustellen, responsive Webdesign.
Mobile first
Früher wurden Websites in einem Bildbearbeitungsprogramm wie Photoshop gezeichnet und der Webdesigner hat diese Idee möglichst genau auf die Homepage für das Web übertragen. Das ist nicht mehr zeitmäßig. Für eine gelungene Homepage setzen sich Designer zusammen, diskutieren, was technisch möglich ist und fangen mit der Optik einer mobilen Variante an. Denn jemand in der U-Bahn, der mal kurz irgendwas prüft, möchte auf den ersten Blick das wichtigste sehen. Oft reichen folgende Informationen: Wie erreichbar, telefonisch, per Mail und sichtbar auf einer Karte.
Für Menschen mit einem knappen Budget reicht deshalb oft auch eine Webvisitenkarte.
Hier auch noch mal ein interessanter Artikel über responsive Webdesign – für alle, die es genau wissen wollen Computerwoche-Responsive-Webdesign

