Aktualisiert am 20. April 2018
Google belohnt Websites, die “mobile friendly” sind

Wer die Google Webmaster-Tools benutzt, hat vielleicht schon eine Nachricht bekommen: “Beheben Sie Probleme der mobilen Nutzerfreundlichkeit auf https://www….”.
“Die Systeme von Google haben X Seiten Ihrer Website getestet und bei 100 % dieser Seiten kritische Fehler in Bezug auf die Nutzerfreundlichkeit auf Mobilgeräten erkannt. (..) Diese Seiten werden von der Google-Suche als nicht für Mobilgeräte optimiert eingestuft, und werden entsprechend in den Suchergebnissen für Smartphone-Nutzer dargestellt.”
Google reagiert hier auf eine veränderte Anforderung des Nutzers: in Europa entfallen nach Zahlen des Dienstleisters Statcounter 20 Prozent aller Seitenaufrufe auf Smartphones.
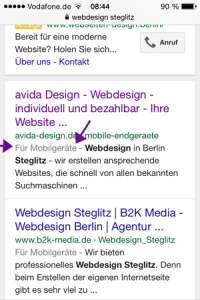
Was bedeutet das in der Konsequenz? Möglicherweise werden PC-Nutzer ähnliche Suchergebnisse sehen wie immer und nur auf den Mobilen Endgeräten wird ein Hinweis erscheinen. Anstatt “Für Mobilgeräte” “Unfreundlich für Mobilgeräte” – wir werden sehen.
Ob diese “unfreundliche” Seite dann im Listing sinkt, gilt es zu beobachten. Hier gilt es viele Faktoren zu beachten – u.a. auch: was machen Ihre Mitbewerber?
Was bedeutet das für Sie?
Überprüfen Sie die Benutzerfreundlichkeit Ihrer Homepage direkt bei Google: google.com/webmasters/tools/mobile-friendly/
Lösung 1 – Weiterleitung auf eine mobile-friendly Seite
Gegebenfalls handeln Sie – meine Seite avida-design.de hat eine Unterseite, die mobile friendly ist, auf diese Seite werden Smartphone-Nutzer  umgeleitet. Das war meine schnelle Lösung letztes Jahr – so musste ich nicht die gesamte Seite responsiv (lesen Sie hierzu den Artikel über responsive Webdesign) gestalten.
umgeleitet. Das war meine schnelle Lösung letztes Jahr – so musste ich nicht die gesamte Seite responsiv (lesen Sie hierzu den Artikel über responsive Webdesign) gestalten.
Auch sind nicht alle Seiten meiner Hauptseite in dieser Unterseite vetreten. Problem hier: Inhalte sind teilweise doppelt – und Google straft doppelten Content ab. Ich habe das so gelöst, dass ich Inhalte teilweise zusammengefasst habe oder im Text leicht veränderte.
Lösung 2 – Seite neu programmieren
Das werde ich dieser Tage mit avida-desig.de machen – ich gestalte meine Homepage neu in WordPress – mit einem Layout, das von Natur aus responsive ist, d.h. sich den verschiedenen Bildschirmen anpasst.
Haben Sie eine “altes” WordPress, so können Sie über ein Plugin (WP-Touch z.B.) Ihre Seite mobile friendly gestalten.Diese Lösungen gibt es bestimmt auch für Ihr CMS-System (Joomla, WordPress, Typo3 etc.)
Auch für Ihre statische Site gibt es attraktive (nicht soooo teure) Lösungen (statisch bedeutet, Sie können Ihre Homepage nicht selbst ändern).
Und überhaupt: Content is King (Queen)
Google selbst nimmt die Angst vor einem Mobilegeddon: “Wenngleich das Update wichtig ist, (..) – eine Seite, die nicht für mobile Geräte optimiert ist, erhält gute Rankings, wenn sie für die Suchanfrage gute Inhalte bereitstellt.”
Also: Inhalt ist und bleibt KönigIN. Wenn Ihre Seite gut strukturiert ist und die Inhalte zu Ihnen passen und Sie ansonsten Ihre Seite optimiert haben für Suchmaschinen: dann haben Sie immerhin noch Zeit sich mit diesem Thema auseinanderzusetzen und zu beobachten, ob das Update Ihnen schadet. Prüfen Sie hierzu Ihre Seite regelmäßig auf Startpage – das ist die bereinigte Google Suche (hier erklärt).
Weitere Leitfäden von Google: Grundsätze des Webdesigns / Optimierung von Websites für Mobilgeräte
Lesen Sie hierzu auch meinen Artikel: Was bedeutet responsive Webdesign?
Wenn Sie mehr über dieses Theme wissen möchten: Sprechen Sie mich hierzu einfach an. Ich berate Sie gerne.

