Aktualisiert am 23. Oktober 2020
Was dir gefällt und was zu deinem Projekt passt, ist vielleicht nicht dasselbe. Wenn zu z.B. Pink magst, ist das nicht unbedingt für eine Homepage für Kräutertherapie die richtige Farbe.
Welche Farben haben welche Wirkung?
Schwarz – dominiert stark, kann interessante Kontraste setzen. Zuviel Schwarz verschlechtert die Lesbarkeit und drückt die Laune
Grau – Formal, Luxus, unterstreicht z.B. Schmuck und Edelsteine.
Rot – Energie, Liebe, Bewegung, Kraft – aber auch Gefahr und Aggression
Rosa – Elegant (mit Grau kombiniert), feminin
Orange – Warm, einladend. Fröhlich. Steht für Lebensfreude, Geselligkeit und Neugierde
Gelb – Wärme, Aktivität und Kreativität.
Pink – Ausdrucksstark und anregend
Blau – Vertrauen, Kompetenz, Seriosität – sieh dir all die Banken und Versicherungen an, die auf die Farbe Blau setzen
Lila – Konzentrationsfördernd und beruhigend, Kreativität
Türkis – Seriös und harmonisch, frisch und nicht so kühl wie Blau
Grün – Harmonisch, Entspannung, Gesundheit. Frisch, erinnert an Ferien…
Nur eine Akzentfarbe im Design
Bestimmte Stellen hervorheben, vom Rest unterscheiden lassen. Zu viele Farben lenken ab. Vielleicht hast du ein farbiges Logo, dann bieten sich die Farbwerte des Logos an.
Welche Bereiche sollten eine Akzentfarbe haben? Z.B.
- Linien
- Überschriften
- Die Navigation
- Buttons
Eine primäre und eine sekundäre Farbe für eure Homepage?
Hier bestimmt das maßvolle Umgehen das Design: die Primärfarbe wird die Hautfarbe und die sekundäre Farbe ergänzt und unterstützt. Gut passende Farbkombinationen findest du mit z.B. Adobe Color oder du googlest: “Schöne Farben Homepage”
Interessant wirkt, wenn die 2. Akzentfarbe auffälliger ist als die 1. Akzentfarbe – z.B. für Call-to-action-Buttons.
Passende Bilder zu den gewählten Farben – das ist der besondere Schick!
Auf der Homepage von dem bekannten Mobilfunkanbieter sieht man das Prinzip “2 Akzentfarben” geschickt umgesetzt
- Rot ist die Hauptfarbe
- Türkis die 2. Akzentfarbe
- Auf den Fotos sitzen Personen mit roter und blau-türkiser Kleidung
- Der Button ist in der 2. Akzentfarbe türkis
- Dazwischen viel Grau und weiß, um nicht abzulenken

Aber wie die passenden Farben finden – hier geben dir verschiedene Tools eine Orientierung – neben der Google Suche – “Homepage Farben” – gibt euch auch die Theme-Übersicht bei WordPress ein Idee von harmonischen Farben: https://de.wordpress.org/themes/tags/food-and-drink/ (hier am Beipiel Food&Drink)
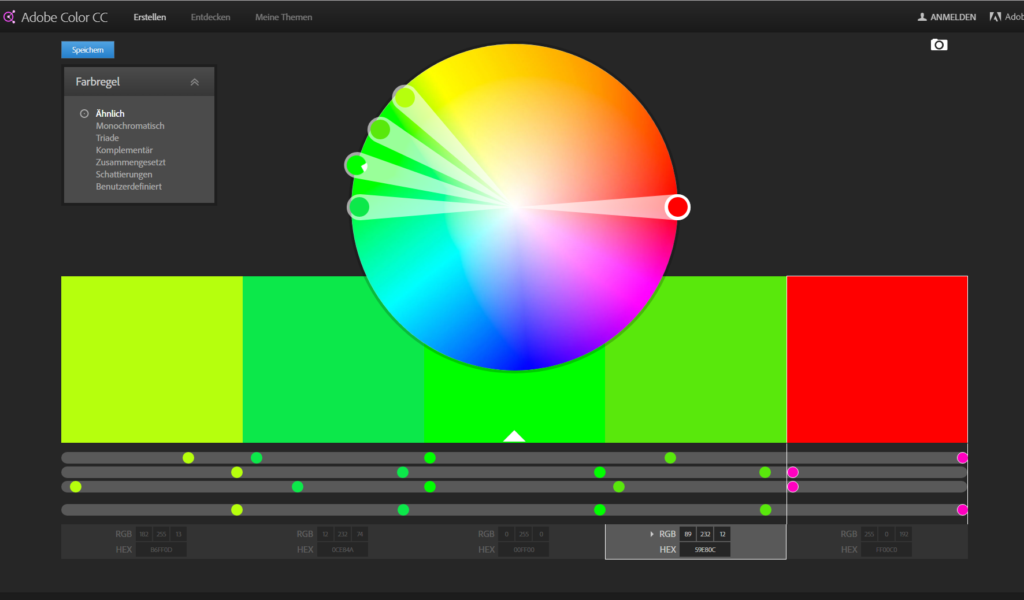
Adobe Color CC: Browserbasiertes Farbrad von Adobe
 Du legst zuerst im Farbrad eine Grundfarbe fest, die dann je nach Farbregel zu weiteren vier Farbtönen führt.
Du legst zuerst im Farbrad eine Grundfarbe fest, die dann je nach Farbregel zu weiteren vier Farbtönen führt.
Auf dem Farbrad selbst kann die Basisfarbe via Drag&Drop verschoben werden, ebenso wie alle anderen Farbfelder ebenfalls verändert werden. du kannst auch die Basisfarbe wechseln, indem du einfach eine entdeckte Farbe als neue Grundfarbe definierst.
Wenn du angemeldet bis, kannst du die Farbauswahl speichern und später wieder darauf zugreifen.
Die Farbkombination funktioniert hier nach sechs verschiedenen Farbregeln:
- Ähnlich
- Monochromatisch
- Triade
- Komplementär
- Zusammengesetzt
- Schattierungen
- Benutzerdefiniert
https://color.adobe.com/de/create/color-wheel/
Harmonische Farben mit Illustrator finden
„Farbhilfe“: Basisfarbe festlegen
In der Farbhilfe kannst du eine Basisfarbe für die Grafik festlegen und dann anhand von Harmonieregeln eine Farbzusammenstellung wählen.
Hier der Artikel dazu: https://www.publishingblog.ch/ueber-die-farbhilfe-harmonische-farben-finden/




1 Gedanke zu „Die richtigen Farben für eine Website“