Aktualisiert am 24. August 2022
WordPress Theme anpassen wie ein Profi: Erstelle dein eigenes WordPress Page Template. Du kannst z.B. eigene Div oder Span-Container schaffen und diese mit eigenen CSS-Anweisungen füllen.
Arbeitsschritte – Template erstellen
- php kopieren, einfügen und die Kopie umbenennen
- In page-landingpage.php oder (page-hugo.php etc.)
- Kommentar in dem neuen Template „Template Name: meine neue Landing-Page“
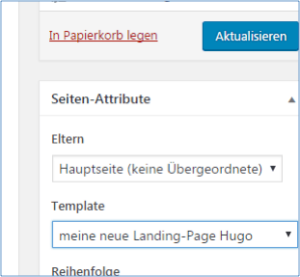
- Damit ist das Template im Backend bei Seiten sichtbar und auswählbar.
- In der page-landingpage.php als Test ein paar Sätze einfügen oder Elemente wie z.B. die Sidebar löschen:
<?php get_sidebar(); ?>
ACHTUNG: funktioniert nicht automatisch in jedem Theme, manchmal ist die Auswahl von Seitentemplates nicht möglich, nutze hier das Standardtheme Twenty Twelve von WordPress zum Ausprobieren, weiter unten findest du das Child-Theme zu Twenty Twelve zum Download.
Bei einigen Themes erscheint dann automatisch die Auswahl, nachdem du das neue Template erstellt hast.
In meinem Beispiel habe ich den Satz Wird die Seite angesprochen >> Hugo einfach in das Template geschrieben, um zu testen, ob bei der Auswahl des Templates dieses Angepasste auch zu sehen ist.
Warum ein Child-Theme?
Dieses Template solltest du in deinem Child-Theme-Ordner ablegen, um Ordnung zu halten.
Das WordPress-Child-Theme ist ein Theme, das die Funktionen des übergeordneten Themes (Eltern-Theme) erbt. Das ist der sicherste und eleganteste Weg, individuelle Änderungen am Eltern-Theme vorzunehmen. Du änderst nicht direkt im Code, sondern kannst im Child-Theme und hast damit folgende Vorteile:
- Auch bei Updates bleiben deine Änderungen erhalten (allerdings bleiben deine veränderten Templates auch so erhalten, weil du einen individuellen Namen vergeben hast)
- Du greifst auf das Parent-Theme als Framework
- Anfänger können üben, ohne Schäden am eigentlichen Theme zu verursachen.
Download Child-Theme
Das Twenty-Twelve-Child-Theme als zip zum Download: Child Theme zu 2012




1 Gedanke zu „Neues Seitentemplate anlegen“