Zusammenfassung
Welche Bildgrößen funktionieren 2025 auf Instagram, LinkedIn, Facebook & Co. am besten? In diesem Artikel findest du optimale Maße und Formate – inklusive Tipps zu Kompression und Dateitypen. Perfekt für alle, die Inhalte professionell gestalten wollen.
Aktualisiert am 6. Oktober 2025
Diese Größen helfen dir dabei, eine gute Darstellung auf den jeweiligen Plattformen zu erzeugen.
Wie findest du die Bildgröße eines Bildes auf einer Website heraus ↓
für verschiedene Social-Media-Plattformen im Jahr 2025
Weil die verschiedenen Plattformen Inhalte zuschneiden, um diese für verschiedene Bildschirmgrößen passend zu machen, ist es schlau, wichtige Infos in der Bildmitte zu platzieren.
- Profilbild: quadratisch, mindestens 300 x 300 Pixel
- Titelbild: 820 x 312 Pixel (Desktop), 640 x 360 Pixel (Mobil: 16:9)
- Geteiltes Bild: 1200 x 630 Pixel (16:9 Querformat), 1200 x 1500 Pixel (4:5 Hochformat), Quadrat: 1200 x 1200 px
- Event-Bilder: 1920 x 1080 Pixel (16:9)
- Story: 1080 x 1920 Pixel (9:16)
Videos:
- Quadratformat: 1080 x 1080 Pixel
- Hochformat (Portrait): 1080 x 1350 Pixel (4:5)
- Querformat: 1280 x 720 Pixel (16:9)
- Volles Hochformat: 720 x 1280 Pixel (9:16)
- Profilbild: 320 x 320 Pixel → Wird als Kreis angezeigt → zentriere wichtige Elemente!
- Feed-Bild: 1080 x 1080 Pixel (1:1), 1080 x 1350 Pixel (4:5 Hochformat).
- Story: 1080 x 1920 Pixel → Gilt auch für Instagram Ads, Reels, Story-Highlights
- Carousel (Mehrere Bilder) → Jeder Slide kann individuell sein, aber gleiche Maße geben ein gleichmäßiges Erlebnis
Videos
Stories und Reels: 1080 x 1920 Pixel (9:16)
Das ideale Seitenverhältnis für Instagram Stories und Reels beträgt 9:16. Dieses Format entspricht einem vertikalen Video, das den gesamten Bildschirm eines Smartphones ausfüllt. Das Seitenverhältnis 9:16 wird in den Abmessungen 1080 Pixel Breite zu 1920 Pixel Höhe dargestellt.
X (ehemals Twitter)
- Profilbild: 400 x 400 Pixel
- Header-Bild: 1500 x 500 Pixel
- In-Stream-Foto: 1600 x 900 Pixel
Videos
Das ideale Seitenverhältnis für Stories und Reels auf X beträgt 9:16, genau wie bei Instagram. Dieses Format ist ideal für vertikale Inhalte auf Mobilgeräten. Es wird in der Regel mit einer Auflösung von 1080 x 1920 Pixeln verwendet
- Profilbild: 300 x 300 Pixel.
- Titelbild: 1584 x 396 Pixel.
- Geteiltes Bild: 1200 x 627 Pixel.
- Profilbild: 1024 x 1024 Pixel.
- Titelbild: 1280 x 624 Pixel.
Google Unternehmensprofil
- Profilbild: 1024 x 1024 Pixel.
- Titelbild: 1024 x 576 Pixel.
- Bild Beitrag: 720 x 720 Pixel
Videos
Die optimale Videogröße für ein Google Unternehmensprofil (ehemals Google My Business) ist wie folgt:
- Maximale Dateigröße: 75 MB
- Auflösung: Mindestens 720p (1280 x 720 Pixel) wird empfohlen, aber höhere Auflösungen (z. B. 1080p) sind besser.
- Videodauer: Maximal 30 Sekunden
- Dateiformat: MP4 ist das bevorzugte Format.
Wo wir schon mal dabei sind – welche Bildformate sind für was gut. Ich sehe immer wieder, dass z.B. Fotos als PNG abgespeichert werden, was jedoch auf Grund der Komprimierungsmethode zu sehr großen Dateien führt.
Bildformate
- JPEG/JPG: Ideal für Fotos und Bilder mit vielen Farben. Es komprimiert die Dateigröße gut, was die Ladezeiten verbessert, jedoch kann es bei starker Kompression zu Qualitätsverlust kommen.
- PNG: Bietet eine höhere Bildqualität und unterstützt Transparenzen, was es ideal für Grafiken, Logos und Bilder mit Text macht. Die Dateigröße kann jedoch größer sein als bei JPEG.
- GIF: Gut geeignet für einfache Animationen und kurze Clips. Es unterstützt jedoch nur 256 Farben, was die Qualität bei komplexen Bildern beeinträchtigen kann.
Videoformate
MP4: Das am häufigsten verwendete Format für Videos in sozialen Medien. Es bietet eine gute Balance zwischen Qualität und Dateigröße und wird von den meisten Plattformen unterstützt.
Ergänzend wichtige Hinweise zu Bildgrößen & Formaten
- Plattform-Updates: Die angegebenen Maße sind optimal für 2025, können sich aber jederzeit ändern. Prüfe regelmäßig die offiziellen Angaben der Plattformen.
- Mindestmaße & Fallbacks: Auch kleinere Bilder werden akzeptiert, oft skaliert oder beschnitten – achte auf die Mindestgrößen, wenn „Optimalgrößen“ nicht verfügbar sind.
- Sichere Bereiche: Platziere Logos, Texte oder Gesichter nicht an den Bildrändern, da Plattformen automatisch zuschneiden können.
- Responsive Nutzung: Bilder wirken je nach Gerät (Mobile, Desktop) anders. Teste auf mehreren Geräten, bevor du veröffentlichst.
Formate:
- JPG: Fotos mit kleiner Dateigröße, aber verlustbehaftet.
- PNG: Grafiken, Logos, Transparenzen.
- GIF: Animationen (kurz, aber nicht mehr zeitgemäß).
- WebP: Moderne Alternative, kleinere Dateien bei gleicher Qualität.
- SVG: Für Logos/Grafiken – aber nicht jede Plattform akzeptiert SVG.
- Kompression: Nutze Tools wie TinyPNG, Squoosh oder Plugin-basierte Optimierung, um Ladezeiten zu reduzieren.
- Videos: MP4 (H.264) ist Standard, neue Codecs wie AV1 oder HEVC setzen sich langsam durch – Plattformvorgaben prüfen.
Was ist der Unterschied: PNG vs. JPG. vs. WebP
PNG (Portable Network Graphics) und JPG (JPEG) sind beides Bildformate, aber sie haben unterschiedliche Eigenschaften:
PNG
- Klarheit: Es speichert Bilder in sehr hoher Qualität, ohne Details zu verlieren.
- Transparenz: PNG kann Bilder mit durchsichtigen Hintergründen speichern.
- Dateigröße: Weil es die Qualität nicht reduziert, können PNG-Dateien oft größer sein, besonders, wenn du z.B. ein Foto mit transparentem Hintergrund als PNG abspeicherst.
Tipp: Fotos mit transparentem Hintergrund: ist der Hintergrund deiner Website oder des Contents z.B. weiß, so könntest du das freigestellte Foto mit einem weißen Hintergrund als JPG abspeichern.
JPG
- Komprimierung: Es reduziert die Dateigröße, indem es unwichtige Details weglässt. Dadurch kann die Bildqualität etwas schlechter werden.
- Für Fotos: JPG ist gut geeignet für Fotos, weil es Farben gut darstellt und die Dateien kleiner macht.
- Kein transparenter Hintergrund: JPG kann keine durchsichtigen Hintergründe speichern.
Die Komprimierung macht’s
Fotos und Vektoren sind zwei unterschiedliche Arten, Bilder darzustellen, und sie nutzen verschiedene Techniken:

Rastergrafik (JPG, PNG und GIF)
Pixelbasiert: Ein Foto besteht aus vielen kleinen Punkten, die “Pixel” genannt werden. Jeder Pixel hat eine eigene Farbe. Zusammen ergeben diese Pixel das ganze Bild. Begrenzte Skalierung: Wenn du das Bild stark vergrößerst, siehst du die einzelnen Pixel und es wird unscharf oder “pixelig”. Für Fotos ist das optimale Format JPG.

Auch PNG und Gif speichern in Rastergrafiken – jedoch: Es speichert Bilder in hoher Qualität ohne Verlust und unterstützt Transparenz, was ideal für Logos und Grafiken ohne Hintergrund ist. Allerdings sind PNG-Dateien oft größer als JPG-Dateien. Insgesamt ist PNG ideal für klare, detaillierte Bilder mit der Möglichkeit zur Transparenz.
- Für Fotos JPG
- Für Logos & Grafiken PNG
Vektor (SVG)
- Mathematische Formen: Ein Vektorbild besteht nicht aus Pixeln, sondern aus Linien, Kurven, und Formen, die durch mathematische Gleichungen beschrieben werden.
- Unendliche Skalierung: Vektorbilder kannst du beliebig vergrößern oder verkleinern, ohne dass sie unscharf werden, weil sie immer neu berechnet werden.
- Beispiele: Formate wie SVG, AI (Adobe Illustrator), und EPS speichern Vektorgrafiken.
SVG hat hier auch online den Sonderstatus, dass es sich beliebig vergrößern lässt.
Probiere es aus, vergrößere deine Ansicht mit STRG+Plus oder Apfel+Plus – oder auf dem Handy mit deinen Fingern aufziehen. Irgendwann siehst du überall die Pixelraster, außer bei der Vektorgrafik.
Bei WordPress musst du übrigens extra ein Plugin installieren, damit diese Grafiken im Browser sichtbar sind, ich nutze SVG-Support ↑ – aber auch alle anderen funktionieren.
SVG und Vektorgrafiken einfach erklärt
Vektorbasierte Grafik: SVG-Bilder bestehen aus Linien, Formen, und Text, die durch mathematische Anweisungen beschrieben werden, anstatt aus Pixeln wie bei einem Foto.
Beliebige Größe: Weil SVG-Bilder mathematisch berechnet werden, kannst du sie ohne Qualitätsverlust beliebig vergrößern oder verkleinern. Ein SVG bleibt immer scharf, egal wie groß du es machst.
Ideal für Web und Design: SVG wird oft für Logos, Icons, Diagramme und Grafiken im Internet verwendet, weil es leicht ist und gut aussieht, unabhängig von der Bildschirmgröße.
Ein Beispiel:
Stell dir vor, du zeichnest ein Dreieck auf Papier. Bei einem Foto würdest du das Dreieck als eine Ansammlung von kleinen Punkten (Pixeln) speichern. Bei SVG würdest du stattdessen eine Anleitung speichern, die besagt: “Zeichne eine Linie von Punkt A nach Punkt B, dann von Punkt B nach Punkt C, und dann zurück zu Punkt A”. Wenn du dieses SVG vergrößerst, wird das Dreieck einfach größer, ohne unscharf zu werden.
Zusammengefasst:
Foto/Rastergrafik: Gut für komplexe Bilder mit vielen Farben und Details, aber wird unscharf, wenn du es stark vergrößerst.
Vektor: Perfekt für Logos, Symbole oder Grafiken, die du ohne Qualitätsverlust beliebig groß oder klein machen möchtest.
WebP
Falls du dich an dieser Stelle fragst, was das eigentlich ist?
WebP ist ein Bildformat von Google, das entwickelt wurde, um die Dateigrößen von Bildern zu reduzieren, ohne dabei die Bildqualität zu stark zu beeinträchtigen. Es kombiniert die besten Eigenschaften von JPEG (kleine Dateigröße), PNG (Transparenz) und GIF (Animation).
Das kann WebP
- Effizienter: WebP kann sowohl verlustbehaftet als auch verlustfrei komprimiert werden, was bedeutet, dass es Bilder in einer kleineren Dateigröße speichern kann, ohne dass die Qualität sichtbar leidet.
- Transparenz: Wie PNG unterstützt WebP auch transparente Hintergründe.
- Animationen: WebP kann auch animierte Bilder, ähnlich wie GIFs, speichern, aber mit besserer Qualität und kleinerer Dateigröße.
- Schnellere Ladezeiten: Da WebP-Dateien kleiner sind, können Webseiten schneller geladen werden, was die Benutzererfahrung verbessert.
Wie bekomme ich WebP-Bilder?
- Umwandlung: Du kannst bestehende Bilder (z.B. JPG oder PNG) in WebP umwandeln. Dazu gibt es viele Online-Konverter, wie z.B. online-convert.com/convert-to-webp ↑oder du kannst Programme wie Photoshop (mit einem Plugin) oder GIMP nehmen oder dir eine entsprechende Software installieren.
- Exportieren: Viele Bildbearbeitungsprogramme und Grafikeditoren unterstützen mittlerweile den Export in WebP. Du kannst einfach dein Bild bearbeiten und es dann als WebP-Datei speichern.
- WordPress: mit diversen Plugins – oft haben die Caching-Plugins das an Board, wie z.B. WP-Optimizer, oder Bilder-Plugins wie Imagify.
- Wix: konvertiert automatisch hochgeladene Bilder in das WebP-Format, um die Website-Leistung zu optimieren
Das Bild habe ich via online-convert.com in ein WebP-Format umgewandelt. Ich erkenne erstmal keinen Unterschied. Bei dem GIF werden nur 2 KB eingespart.
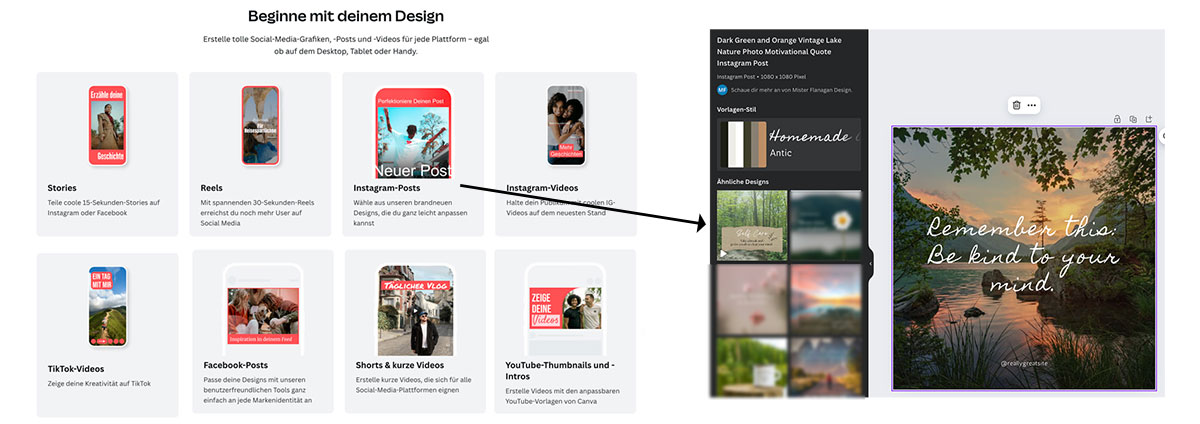
Verschiedene Anbieter bieten dir online die Möglichkeit, dich an die Bildgrößen heranzutasten. Bei Canva bekommst du – wenn du eingeloggt bist – auch im kostenfreien Bereich tolle Vorschläge und Ideen. Auf Adobe Stock bekommst du eine Idee für die verschiedenen Proportionen.

Verschiedene Bildgrößen bietet dir Canva canva.com/social-media/ ↑
Apropos Canva: Wusstest du, dass Canva Affinity gekauft hat und nun auch Leonardo.ai? Am 30. Juli 2024 gab Canva die Übernahme von Leonardo.Ai bekannt, das sich auf generative KI spezialisiert hat.

Auch bei Adobe Stock kannst du ein Gefühl für Bild-Komposition für verschieden Endgeräte und Bild-Proportionen bekommen
Instagram Beispiele findest du B. bei Shutterstock ↑
Ein Bild mit den Proportionen 16:9 wird als Bild im Seitenverhältnis 16:9 oder einfach Seitenverhältnis 16:9 bezeichnet. Das Seitenverhältnis beschreibt das Verhältnis zwischen der Breite und der Höhe eines Bildes oder Videos.
Bitte denke dran, das deine Beiträge bei Social Media nicht nur ein Licht auf deine Dienstleistung wirft, sondern ggf. auch zum besseren Ranking deiner Website führen kann. Vielleicht ist dieser Artikel über Suchintention → interessant für dich.
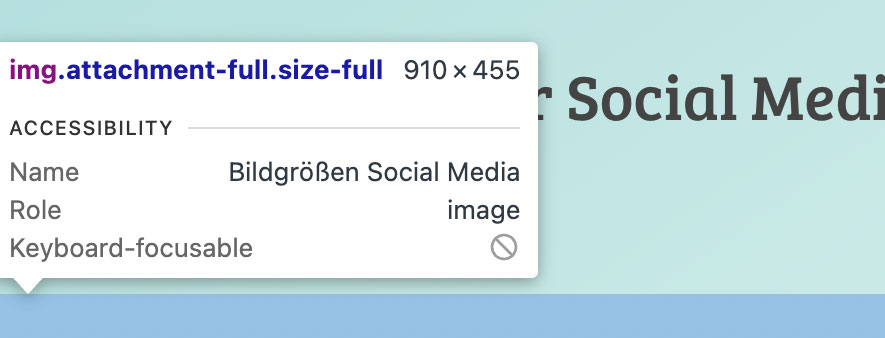
Welche Größe hat ein Bild auf der Website?
Du erkennst die Bildgrössen mit Element untersuchen (hier der Erklär-Artikel dazu →
- Rechtsklick auf das Bild → wähle „Untersuchen“ (oder „Element untersuchen“).
- Es öffnet sich das Entwicklertools-Fenster (meist rechts oder unten im Browser).
- Das Bild (
<img>) ist im HTML-Code markiert – es sieht z. B. so aus: - Fahre mit der Maus über den Code oder das Bild selbst → im Tooltip siehst du die gerenderte Größe (z. B.
600×400 px) und ggf. die ursprüngliche Dateigröße (z. B.1200×800 px)
Gerendert heißt: wenn die Website auf einen großem Bildschirm ist, dass ist das Bild proportional größer, z.B. 1200 px, auf einem Mobiltelefon vielleicht dann 320 px, also: die vom Browser berechnete und angezeigte Größe im Layout.