Zusammenfassung
Möchtest du den „Powered by WordPress“-Hinweis im Footer deines kostenlosen Themes (z. B. Neve) entfernen oder anpassen?
In diesem Artikel erfährst du, wie das per CSS, Child-Theme oder Plugin einfach gelingt – für eine saubere, professionelle Fußzeile.
Aktualisiert am 30. Oktober 2025
Die Footer-Credits bei WordPress entfernen – am Beispiel NEVE. Oft kann man auch bei kostenfreien Themes die Footer-Credits im Customizer deaktivieren oder überschreiben, wenn das nicht funktioniert – wie eine Zeit lang bei Neve, dann zeige ich dir hier, wie es funktioniert:
Oft kann man nur in der Bezahlversion die Footer-Credits abschalten, ansonsten hast du immer den Hinweis: Theme-Namen, z.B. Neve | Powered by WordPress, mit jeweils einem Link zu z.B. Neve und einem Link zu WordPress.
Mit CSS entfernen bei Neve
Füge im Customizer diese CSS-Zeile ein
.component-wrap {display:none !important;}Über Element untersuchen kannst du schauen, ob du vielleicht noch andere sinnvolle Anpassungen machen kannst. Wenn du Powered by WordPress so entfernst, kannst du die Widgets bei Neve wie gewohnt nutzen. Wenn du die footer.php anpasst, wie unten beschrieben, dann entfallen auch die Footer-Widgets.
Mit CSS entfernen Twenty Twenty-Three
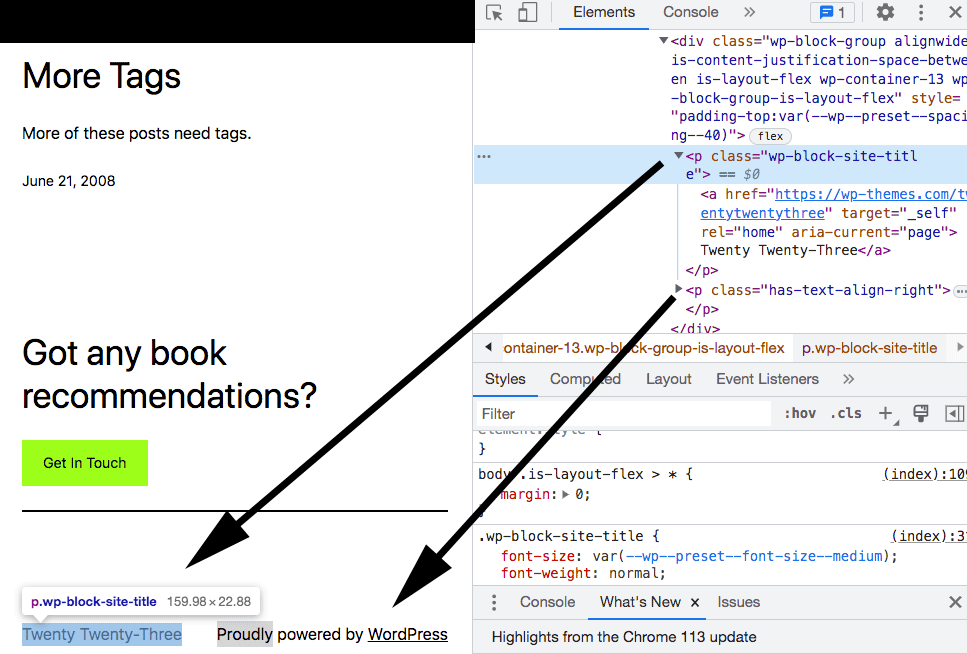
Hier adressierst du den Footer, weil ansonsten der Seitentitel im Header auch angesprochen wird.
footer .wp-block-site-title, .has-text-align-right {display:none !important;}Über Element untersuchen kannst du prüfen, ob du die richtige Klasse adressierst:

Mit Plugin „Powered By WordPress“ entfernen
Schnell und einfach – ein Plugin. Remove “Powered by WordPress” ↑ macht genau das, was drauf steht: es entfernt die Credits. Funktioniert auch bei Neve! Das optionale Hinzufügen von Inhalten ist mir allerdings (bei Neve) nicht geglückt.
- Installiere und aktiviere das Plugin
- Füge optional Inhalte hinzu, indem du ein Widget (z. B. ein Textwidget) in den neuen Widget-Bereich “Site Info” ziehen (Twenty Nineteen und Twenty Twenty sind mit dieser Funktion nicht kompatibel).
Funktioniert leider bei Neve nicht: Du kannst den Text oder den HTML-Code in deiner Fußzeile mithilfe des Plugins Remove Footer-Credits ↑ entfernen. Falls der Entwickler deines Themes also einen benutzerdefinierten Credit in der Fußzeile hinzugefügt hat, kannst du dem Plugin mitteilen, dass es diesen entfernen soll.
Nachdem du das Plugin aktiviert hast, findest du den Einstellungsbildschirm, indem du zu Werkzeuge > Remove Footer Credit gehst. Dieses Plugin hat nur sehr wenige Optionen, um die Dinge einfach und benutzerfreundlich zu halten. Du gibst den zu suchenden Text oder HTML-Code in ein Textfeld ein und den zu ersetzenden Text oder HTML-Code in ein anderes Textfeld.
Dieses Beispiel kannst du mit den meisten Themes umsetzen, bei Neve reicht z.Zt. das ausblenden mit CSS.
- Kopiere die footer.php des Hauptthemes in dein Child-Theme, wenn du noch kein Child-Theme → nutzt, wäre jetzt der Moment, sich damit zu beschäftigen, damit deine angepasste Footer-Datei beim nächsten Theme-Update nicht überschrieben wird
- Passe die footer.php so an, wie ich es in meinem Beispiel vorschlage

- Mit Child-Theme: Kopiere die footer.php aus dem Mutterthema ins Childtheme und nenne das Original footer-original.php (falls etwas schief geht, kannst du hier drauf zurückgreifen)
- Öffne die footer.php in deinem Editor und passe sie an
- Ohne Child-Theme: Kopiere die angepasste footer.php und nenne sie z.B. footer-neu.php
Im Falle eines Updates kannst du so die footer-neu.php duplizieren und das Duplikat umbenennen in footer.php
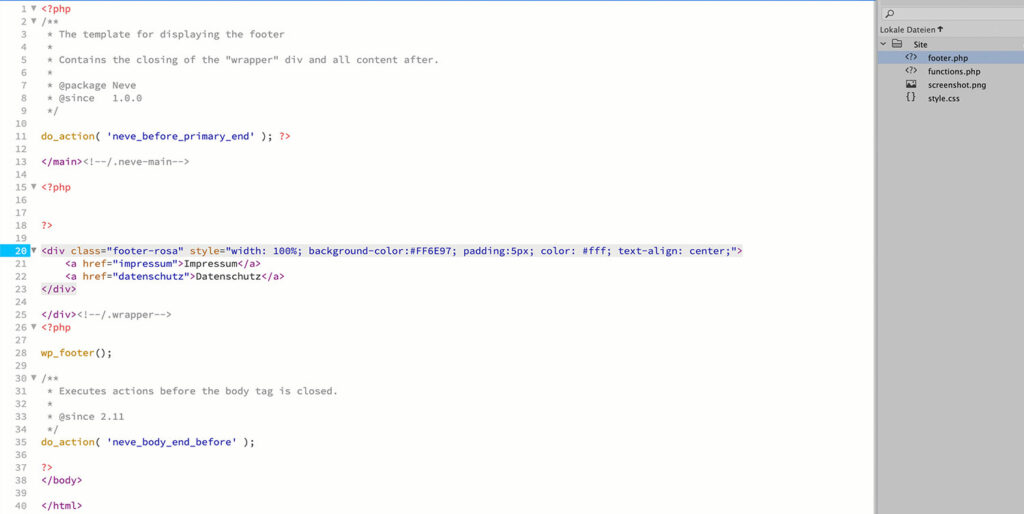
Du siehst hier die angepasste Datei bei Neve, in der ich nach den PHP-Anweisungen ?> eigenes HTML unterbringen könnte und wie gewohnt über eine CSS-Klasse ansprechen und formatieren kann. Hier gibt Neve den Hinweis, dass der Code ab der Version 2.11 angepasst wurde von den dortigen Programmierern @since 2.11
wp_footer(); /** * Executes actions before the body tag is closed. * * @since 2.11 */ do_action( 'neve_body_end_before' ); ?> <div class="fusszeile">Hallo sieht man was????</div> </body> </html>
Na klar! WordPress ist eine kostenlose Plattform für die Erstellung von Websites. Die Beibehaltung des Textes “proudly powered by WordPress” ist eine Geste der Wertschätzung gegenüber der Community, die die Software betreibt. Du bist jedoch rechtlich nicht verpflichtet, den Text auf deiner Website beizubehalten.
WordPress ist unter der GPL (General Public License) lizenziert. Das bedeutet, dass du die Freiheit hast, die Software zu verwenden, zu verändern und sogar weiterzugeben. Rechtlich gesehen hast du also das Recht, alles zu tun, was du willst, und dazu gehört die Bearbeitung oder Entfernung des Textes in der Fußzeile deiner Website.


Danke Dir, wie mache ich das beim Graphene Theme? Beste Grüße, Nick Freund
Danke schön, klappt leider alles nicht beim Graphene Theme.
Du könntest nur den gesamten Footer ausblenden
.site-info {display-none;}
Weil dann aber auch das ToTop Element entfällt, ein ToTop Plugin verwenden.
Ich kenne die Footer.php deines Themes nicht, da könnte man (Child-Theme!) die Zeile ersetzen durch ein manuelles Copyright.
Hallo
Vielen Dank für deinen Beitrag, der mir heute sehr geholfen hat.
Beste Grüsse
Silvester