Aktualisiert am 5. Juni 2020
Dieser Artikel ist veraltet, diese Art von Button ist nicht DSGVO-konform – bitte beschäftigt euch hier mit Shariff:
Was ist Shariff https://www.heise.de/newsticker/meldung/Datenschutz-und-Social-Media-Der-c-t-Shariff-ist-im-Einsatz-2470103.html
Das Plugin: https://de.wordpress.org/plugins/shariff/
Diese Anleitung gilt für statische HTML-Seiten: https://www.heise.de/ct/ausgabe/2014-26-Social-Media-Buttons-datenschutzkonform-nutzen-2463330.html
…
(bei WordPress z.B. wird der Code von 3. in den Header des Themes eingefügt)
- Auf Facebook den Code holen https://developers.facebook.com/docs/plugins/like-button
- Den Code in die Website einbinden (Bei WordPress mit Hilfe des Plugins Insert HTML)
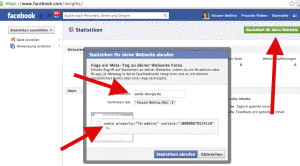
- Mit Facebook verknüpfen, indem auf Facebook die Seite https://www.facebook.com/insights/ aufgerufen wird
- Noch mal von Facebook erzeugten Code in die Website einfügen (WordPress: Insert HTML), auf Facebook speichern mit Klick auf “Statistiken abrufen”