Aktualisiert am 11. Dezember 2025
Du hast verschiedene Möglichkeiten, Screenshots – also eine Bildschirmfoto – in Chrome zu erstellen. Drei davon stelle ich dir hier vor.
Screenshot in Chrome via Shortcode
Einen Ausschnitt von dem sichtbaren Fenster (die erzeugten Dateien sind im PNG-Format und werden auf dem Desktop gespeichert.)
- MAC: Shift+Command+3
- Windows: Alt+Druck
Mit dem Mac mit Shortcuts Bildschirmausdrucke generieren, z.B. nur einen Ausschnitt aufnehmen. Hier brauchst du ein Bildbearbeitungprogramm, denn die Screenshots sind im Cache. Beim Mac so:
- Shift + Cmd + 4 drücken.
- Bereich mit dem Fadenkreuz ziehen.
- Loslassen = Screenshot.
- Esc = Abbrechen.
- Während des Ziehens Leertaste halten, um den Bereich zu verschieben.
Im Mac Screenshot bearbeiten, speichern
Wenn du einen Screenshot machst (z. B. Shift ⌘ Cmd + 4 oder Shift ⌘ Cmd + 3), erscheint unten rechts eine kleine Vorschau. → Klick drauf, bevor sie verschwindet.
Dort kannst du direkt:
- zuschneiden
- Text, Pfeile, Formen einfügen
- Bereiche markieren oder verpixeln (über die Zeichenfunktion)
- unterschreiben
- Farben ändern
- Speichern geht mit Fertig oben links.
Screenshot in der Vorschau-App öffnen (Preview)
Wenn die Vorschau-Vorschau verpasst wurde, kannst du den Screenshot einfach im Finder doppelklicken (Download oder Desktop) → er öffnet sich in Vorschau (Preview) – wenn er gespeichert wurde….
Dort findest du die Werkzeuge unter Werkzeuge → Markierungen einblenden oder über das kleine Stift-Symbol. Damit kannst du:
- zuschneiden
- Größe ändern
- Text, Pfeile, Markierungen setzen
- unterschreiben
- PDF daraus machen
Screenshots bei Windows
Unter Windows kannst du Screenshots ohne zusätzliche Programme so machen und bearbeiten:
1. Windows + Shift + S
Öffnet das Snipping Tool. Bereich auswählen, danach unten rechts auf die Vorschau klicken und im Snipping Tool zuschneiden oder markieren. Dann speichern.
2. Windows + Druck
Speichert einen Vollbild-Screenshot automatisch unter: Bilder → Bildschirmfotos.
3. Druck oder Alt + Druck
Screenshot landet in der Zwischenablage und kann in Paint, Word oder Mail eingefügt werden.
4. Paint oder Fotos-App
Beide sind vorinstalliert und reichen zum Zuschneiden oder einfachen Bearbeiten.
Chrome Captur: Google Screenshot Extension
 Link zu Chrome Capture – Full Page Screen Capture ↑ (innerhalb von Chrome zu öffnen)
Link zu Chrome Capture – Full Page Screen Capture ↑ (innerhalb von Chrome zu öffnen)
Gottseidank funktioniert dieses Tool wieder. Selbsterklärend und zuverlässig! Erfasse einen Screenshot deiner aktuellen Seite in voller Länge und zuverlässig – ohne zusätzliche Berechtigungen anzufordern!
Screenshots im Chrome-Browser erstellen mit den Entwicklertools
Die sogenannten Developer- oder Entwickler-Tools, die bei Chrome an Board sind, bietet eine einfache Möglichkeit, verschiedene Formen von Screenshots zu erstellen. Ähnlich wie bei Element untersuchen rufst du über die rechte Maustaste das Kontextmenü auf, indem du auf der Homepage die rechte Maustaste klickst und auf “Untersuchen” gehst.
- Du gehst als erstes auf die Homepage, von der du einen Screenshot erstellen möchtest
- Rechte Maustaste “Untersuchen”
- Gehe auf das Symbol, das ein Tablet und ein Handy anzeigt (damit kannst du normalerweise prüfen, wie die Homepage an mobile Endgeräte angepasst ist)
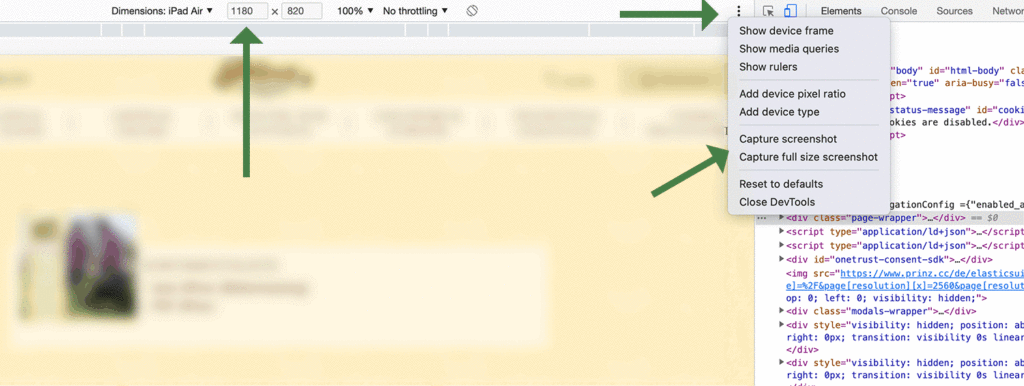
- Wähle über “Dimensions” z.B. das iPad Air, wie in meinem Beispiel, damit die Homepage genug “Platz” bekommt
- Klicke auf die 3 Punkte
- Wähle die Art deines Screenshots
- Sichtbarer Bereich: Capture screenshot
- Gesamte Website: Capture full size screenshot



3 Gedanken zu „Screenshots in Chrome erstellen“