Aktualisiert am 5. Juni 2022
Verwende relevante und zweckmäßige Bilder auf Ihrer Divi-Website
Zuallererst müssen die Bilder auf Deiner Divi-Website für den Kontext des Artikels relevant sein.
Einige Hintergrundbilder sind nur dekorativ, und diese sind weder für die Suchmaschinenoptimierung wertvoll noch werden sie von den Suchmaschinen erkannt. Andere Bilder wie die “Featured Images” und Bilder, die Ihre Produkte, Dienstleistungen usw. zeigen, sind für Suchmaschinen sehr nützlich und relevant.
Verwende einen aussagekräftigen Bilddateinamen
Ein sehr wichtiger Faktor, der oft übersehen wird, ist der Dateiname des Bildes selbst. Kannst du einen Dateinamen verwenden, der den Suchmaschinen sagt, worum es geht. Alles hängt zusammen, was mit SEO zu tun hat. Bilder sollten also zum Inhalt der Seite passen, und auch die Dateinamen sollten übereinstimmen, z.B.: webdesign-berlin.png / “Webdesign Berlin” sind hier die Keywords.
Bei bestimmten Themes von WordPress wird die Optik über Hintergrundbilder dargestellt. Das kann man immer sehen, wenn die Bilder sich proportional anpassen und ich in jedem die Endgerät einen anderen Ausschnitt sehe. Oder bei bestimmten Bildschirmgrößen z.B. der Kopf abgeschnitten ist. Hier ist die Verwendung eines klugen Dateinamens der einzige Weg Google zu zu informieren, warum es auf meiner Homepage geht.
Der Begriff „Tag“ bedeutet Etikett und wird innerhalb des HTLM-Quellcodes zur Strukturierung benutzt. Deshalb ist der Alt-Tag für den Benutzer deiner Homepage unsichtbar. Der Alt-Tag ist die alternative Bildbeschreibung. Siehe hier mein ausführlichen Artikel zu dem Thema SEO-Bilder, wo Alt-Tag und Title-Tag genau erklärt wird >>
Wie also vergibst du in Divi diesen wichtigen Tag?
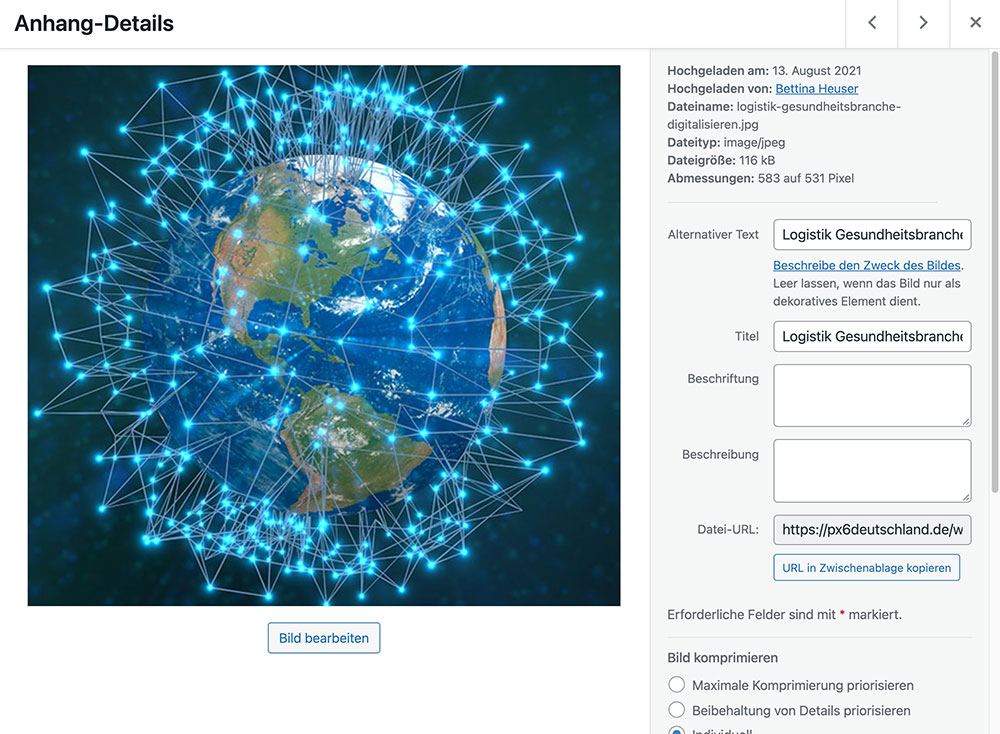
1. In Divi über die Mediathek Alt- und Title-Tag vergeben
Du vergibst in WordPress in der Mediathek Alt-Tags, Title-Tags und Bildbeschriftungen. Fügt man dieses Bild jetzt einer Seite oder einem Beitrag hinzu, wird automatisch der Alt-Tag und die Bildbeschriftung übernommen, nicht aber die Beschreibung oder der Title Tag. Oft sind diese Angaben aber trotzdem wichtig, wenn du z.B. Eine Galerie erstellst, wo dadurch die einzelnen Bilder / Lightboxes automatisch eine bestimmte Bildbeschriftung haben.

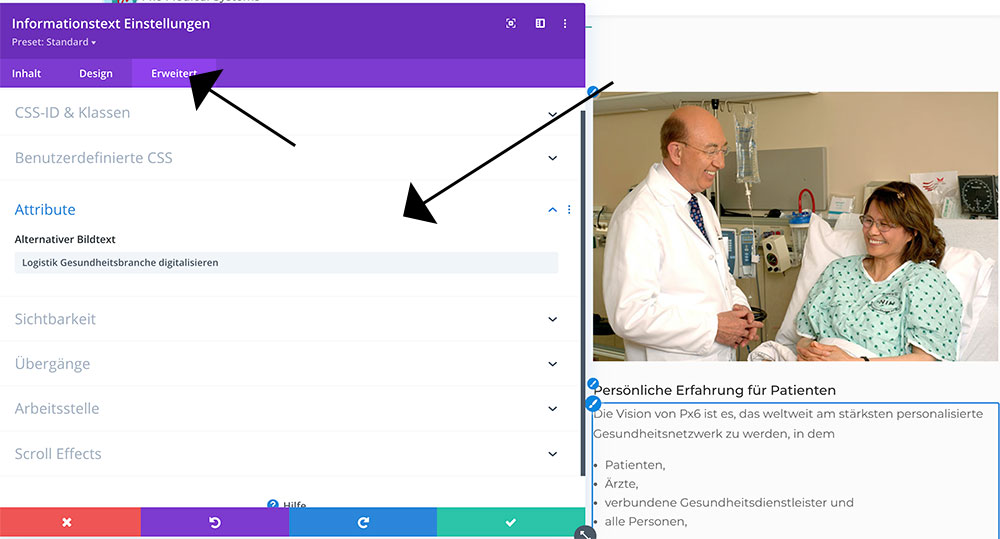
2. Auf Divi den einzelnen Seiten oder Beiträgen Alt- und Title-Tag vergeben
Es kann sein, das deine Einstellungen, die du in der Mediathek vornimmst nicht komplett übernommen werden, hier optimiert du die einzelnen Seiten perfekt angepasst an das jeweilige Thema. Auch wenn du ein und dasselbe Bild auf verschiedenen Seiten der Website in einem anderen Kontext verwendest, ist es am besten, die Alt-Texte im Divi-Modul für jedes Bild manuell hinzuzufügen:

…


1 Gedanke zu „Wie man Bilder für SEO im WordPress-Theme Divi optimiert“