Aktualisiert am 24. Oktober 2024
Du hast dich bestimmt schon gefragt, ob du bestimmte Elemente bei Jimdo Creator mit CSS anpassen kannst.
Diese Optionen stehen dir zur Verfügung
- Füge HTML-Codes in alle Elemente ein, in denen du Text bearbeiten kannst (Also Überschriften, Textfelder, Bilder mit Text und Shop-Produkte). Klicke hierfür im entsprechenden Element auf den Button </> (HTML bearbeiten)
- Schreibe eigenen Code in das Element Widget/HTML. In dieses Element kannst du beispielsweise auch Code für Widgets von externen Anbietern einfügen, z.B. Online-Buchungscodes
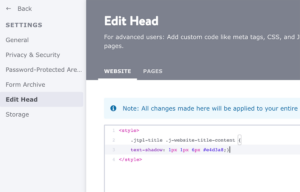
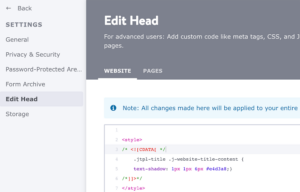
- Hinterlege eigenen Code im Head-Bereich deiner Jimdo-Seite. Den Head-Bereich deiner Jimdo-Seite findest du im Menü unter Einstellungen oder Settings ⇒ Edit Head oder Head bearbeiten
- Erstelle ein gänzlich individuelles Design mithilfe von HTML- und CSS-Code. Deinen Code fügst du im Menü unter Design ⇒ Custom Template oder Eigenes Layout ein
In diesem Beispiel habe ich den Header-Text vom Schatten befreit.
- Mit Element Untersuchen → das CSS ermittelt
- Es angepasst und dann in den Header eingepasst: Achtung: es braucht dann natürlich die korrekte HTML-Auszeichnung, dass ein Style-Element kommt
<style>
.jtpl-title .j-website-title-content {
text-shadow: 1px 1px 6px #e4d3a8;}
</style>



1 Gedanke zu „Jimdo Creator mit CSS anpassen“